如何添加一个分页标签.
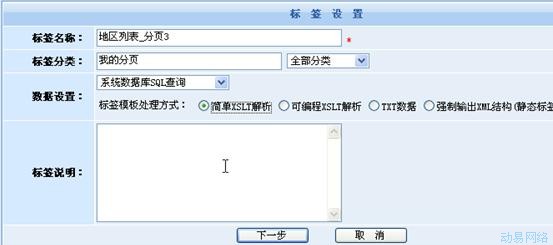
一.添加标签第一步

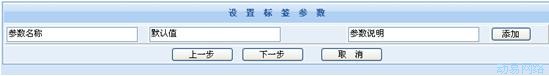
二.添加标签第二步
这里不需要添加参数,直接点击下一步

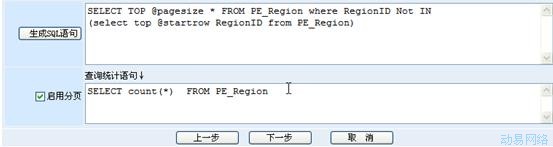
三.以取出地区系统表为例子,生成分页标签要注意以下几个方面,我们先看一下分页标签的sql语句
Select top @pagesize * from PE_Region where RegionID not in (select top @startrow RegionID from PE_Region )
其中两个参数@pagesize,@start是系统已经定义好的,我们不需要重新声明
第一个表示每页取出的个数,第二个表示当前页开始的记录
写好sql语句之后,需要点击下面的启用分页,并写入sql语句
Select count(*) from PE_Region
这个目的是取出总的记录数

四.点击下一步,进入标签内容编辑,这里有几个要注意的地方
1.分页标签输出的是xml,需要把
<xsl: output method=”html” />
改成
<xsl: output method=”xml” />
2.在标签里面
我们先看一下这个标签的代码
<?xml version="1.0" encoding="utf-8"?>
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:output method="xml" />
<xsl:template match="/">
<NewDataSet>
<xsl:for-each select="NewDataSet/Table">
<Table>
<RegionID>
<xsl:value-of select="RegionID"/>
</RegionID>
<Country>
<xsl:value-of select=" Country "/>
</Country>
<Province>
<xsl:value-of select=" Province "/>
</Province>
<City>
<xsl:value-of select=" City "/>
</City>
<Area>
<xsl:value-of select=" Area "/>
</Area>
<PostCode>
<xsl:value-of select=" PostCode "/>
</PostCode>
<AreaCode>
<xsl:value-of select=" AreaCode "/>
</AreaCode>
</Table>
</xsl:for-each>
</NewDataSet>
</xsl:template>
</xsl:transform>

可以看到这个标签里面有很多类似
<RegionID>
<xsl:value-of select="RegionID"/>
</ RegionID >
这样的语句,这个相当于xml的一个节点,我们在模版中可以引用这个数据源标签.然后根据这个节点的名称取出相应的数据
设置好之后.我们点击完成,这样对这个分页标签设置就完成了.下面看一下如何在模版中使用这个标签.
在模板页中插入以下代码
{PE.DataSource datasource="地区列表_分页3" id="fenye" nodeid="1" page="true" pagesize="10" urlpage="true" span="div" class="" /}
<!--datasource为我们添加的分页标签名,id是这个标签的标识, -->
<table>
{PE.Repeat id="fenye" loop="10"}
<!--这里的id与上面的id需要一致 -->
<tr>
<td>{PE.field fieldname="ID"/}</td><td>{PE.field fieldname="Country"/}</td><td>{PE.field fieldname="Province"/}</td><td>{PE.field fieldname="City"/}</td>
</tr>
<!--这里的fieldname就是取出我们前面分页标签里面设置的节点内容. -->
{/PE.Repeat}
</table>
{PE.Page id="url_动易后台风格" datasource="fenye" span=""/}
<!--这个是引用不同的分页样式,由id指定,datasource填写上面的id -->
保存之后.刷新前台,即可看到效果.

|
 注册 登录
注册 登录