很多人说不会使用自定义表单的功能,下面以我的使用来说明一下具体使用方法。
什么是自定义表单?
自定义表单就是管理者自定义创建表单,让别人可以方便地在线填写表单数据。自定义表单的用途比较广泛,在OA的自定义工作流程中、CMS功能扩展、自定义调查中都将涉及到。
下面介绍一下自定义表单的使用流程:
首先进入后台-->信息管理-->自定义表单管理

图1
表单数据管理:是管理用户提交的数据;
表单类别管理:是设置表单的分类,不同类别可能会有多个表单;
自定义表单管理:是创建表单和管理表单。
一、创建表单
要使用自定义表单,首先我们要创建表单。
选择“自定义表单管理”,

图 2
然后再“添加自定义表单”,

图 3
如:我想创建一个表单,用于收集某个活动报名人的资料的。
我们可以如下填写:

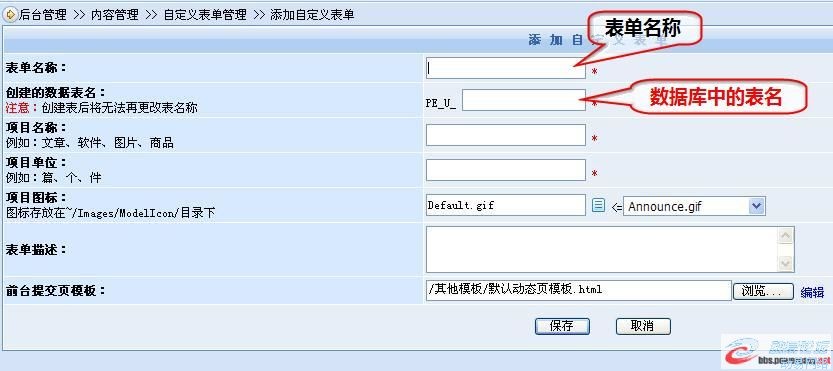
图4
保存,然后我们就创建了一个表单。

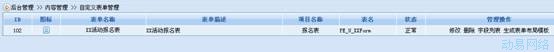
图5
但我们只创建了这个表单的名称,还没创建这个表单的内容,表单是用于收集某活动的报名人资料,所以我们要收集的是报名人的姓名、姓别、Email、电话号码、地址、照片、备注等信息,当然还可以更多,这些大家可以自己定义,这里就只填写这么多内容。

图 6
点击“字段列表”,

图 7
目前是没有字段的(就是没有要填写的内容),我们来增加刚才要求填写的内容:
姓名、姓别、Email、电话号码、地址、照片、备注
先来增加:姓名
点击“添加字段”

图 8

图9
字段名称: 是在数据表中创建的字段名
字段别名: 是填写的内容
字段提示: 填写时的提示信息
字段描述: 描述信息
是否必填: 就是不能为空
是否在搜索表单显示: 在搜索表单时,是否能按这个搜索
是否显示在添加页面: 就是不以隐藏的形式
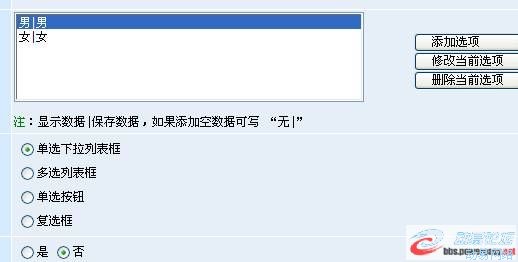
此字段的类型: 就是填写的内容的类型,如:图片类型
最大字符数: 所填写内容最大需要多长,如果过短,即会出现溢出。
文本框长度: 前台显示的文件框长度
验证规则: 用户验证用户填写内容是否合乎要求
默认值: 默认值
其他的就不说明了
开始添加一个姓名字段:xingming(姓名),

图 10
这里报名,姓名是必填的。

图11
验证是否为中文姓名。

图 12
我们继续添加其他字段,

图 13

图 14
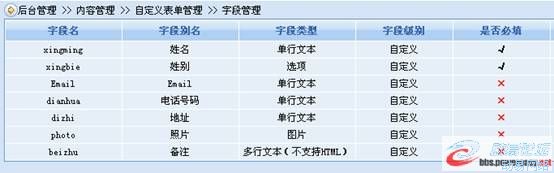
添加完成后,如图:

图15

图 16
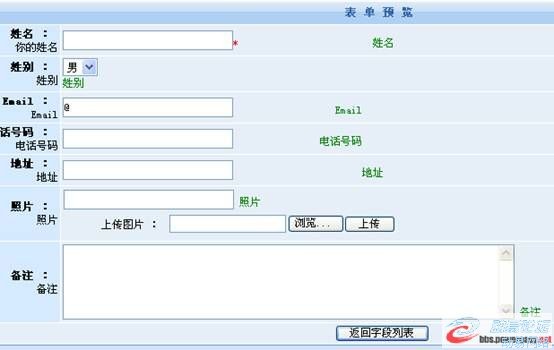
保存排序 用于保存现在的排列顺序,点击“表单预览”可以查看现在表单的情况。

图 17
要想表单在前台显示,还要经过几个步骤:

图 18
首先要“生成表单布局模板”,点击“生成表单布局模板”后,模板文件夹里将出现一个模板文件

图 19

图 20
你可以查看一下这个模板,或者自己修改一下:
<!-- 姓名 -->
<tr class="tdbg">
<td class="tdbgleft">
<strong>{PE.ContentForm.Labelfor.xingming/}:</strong><br />
{PE.ContentForm.Tips.xingming/}
</td>
<td>
{PE.ContentForm.Control.xingming/}
</td>
</tr>
整合布局都是很有规律的。
{PE.ContentForm.Labelfor.xingming/} 显示 字段别名
{PE.ContentForm.Tips.xingming/} 显示 字段提示
{PE.ContentForm.Control.xingming/} 显示 填写控件
这里只生成简单排序的模板,用户可以自行修改,实现不同的样式。 |
 注册 登录
注册 登录