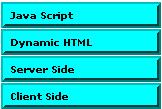
效果预览:

<html>
<body>
<style type="text/css">
#elButton a {
color: #000000;
font-size:10px;
font-family:verdana;
font-weight:bold;
text-decoration: none;
border:4px outset aqua;
background-color:#00ffff;
display: block;
width: 160px;
padding: 3px 5px;
margin: 1px;
}
#elButton a:hover {
background-color: #00c0c0;
color:#000000;
padding-left:4px;
border:4px inset aqua;
}
#elButton a {
color: #000;
font-size:10px;
font-family:verdana;
font-weight:bold;
text-decoration: none;
border:4px outset aqua;
background-color:#00ffff;
display: block;
width: 160px;
padding: 3px 5px;
margin: 1px;
}
#elButton a:hover {
background: #00c0c0;
color:#000000;
padding-left:4px;
border:4px inset aqua;
}
</style>
</head>
<body>
<div id="elButton">
<div>
<a href=http://www.webjx.com/htmldata/2006-09-28/"#">Java Script</a>
</div>
<div>
<a href=http://www.webjx.com/htmldata/2006-09-28/"#">Dynamic HTML</a>
</div>
<div>
<a href=http://www.webjx.com/htmldata/2006-09-28/"#">Server Side</a>
</div>
<div>
<a href=http://www.webjx.com/htmldata/2006-09-28/"#">Client Side</a>
</div>
</div>
</body>
</html> |
 注册 登录
注册 登录