所有参数:
$(obj).soChange({
thumbObj:null, //导航对象,默认为空
botPrev:null, //按钮上一个,默认为空
botNext:null, //按钮下一个。默认为空
thumbNowClass:'now', //导航对象当前的class,默认为now
thumbOverEvent:true,//鼠标经过thumbObj时是否切换对象,默认为true,为false时,只有鼠标点击thumbObj才切换对象
slideTime:1000, //对象平滑过渡持续时间,默认为1000ms
autoChange:true, //是否自动切换,默认为true
clickFalse:true,//导航对象如果有链接,点击是否链接无效,即是否返回return false,默认是return false链接无效,当thumbOverEvent为false时,此项必须为true,否则鼠标点击事件冲突
overStop:true,//鼠标经过切换对象时,切换对象是否停止切换,并于鼠标离开后重启自动切换,前提是已开启自动切换,默认开启鼠标经过对象停止切换
changeTime:5000, //对象自动切换时间,默认为5000ms,即5秒
delayTime:300 //鼠标经过时对象切换迟滞时间,推荐值为300ms
});
实现对象切换的插件其实网上很多,但是应用起来总是不够满意,不够简洁,不够实用,所以干脆自己写了一个,本来取名为sGallery,即simpleGallery,但感觉这个插件不仅仅是可以应用在幻灯相册上,确实应该称它为对象切换插件,所以改了名称,simple object change ,简洁考虑直接就soChange,即如此改变,如此切换,我也增加了一个选项卡切换的例子,相信你使用时会觉得它是如此方便和多样,以上为此插件所有参数,从前端开发角度出发,充分利用css样式的灵活性,脚本调用方式简单,基本满足了现在常见开发中遇到的平滑过渡效果,具体实际应用及代码参考以下的例子。
注:此插件大小为3k(min版为1.6k),兼容全部主流浏览器,图片右上方的小箭头图标考虑美观用了透明的png图片,在ie6下不透明,此和样式有关,请详知。
1- 默认最简易模式

$('#change_1 .a_bigImg img').soChange();
//最简易模式不带任何参数,即直接切换选择器选择的对象组,所有参数为默认:隔5秒自动切换,图片过渡效果持续1秒
//源对象为自动切换的一个数组,即其本身,非其父包装元素
//如要切换图片本身就以图片组为对象,
//如要切换层就以层组为对象
2- 带前后按钮

$('#change_2 .a_bigImg img').soChange({
botPrev:'#change_2 .a_last', // 按钮,上一个
botNext:'#change_2 .a_next' // 按钮,下一个
});
3- 使用数字导航切换及自定义当前状态数字的class

$('#change_3 .a_bigImg img').soChange({
thumbObj:'#change_3 .ul_change_a2 span',
//导航为数字形式,选择器指向包含数字的span对象
thumbNowClass:'on',
//自定义导航对象当前class为on
changeTime:4000//自定义切换时间为4000ms
});
4- 切换对象为其他,这里为包含图片和标题的层

$('#change_32 div.changeDiv').soChange({
对象指向层,层内包含图片及标题
thumbObj:'#change_32 .ul_change_a2 span',
thumbNowClass:'on'
});
5- 关闭鼠标经过thumbObj切换事件,平滑过渡间歇时间为0 
$('#change_33 .a_bigImg img').soChange({
thumbObj:'#change_33 .ul_change_a2 span',
thumbOverEvent:false,// 关闭鼠标经过thumbObj切换事件,只有点击thumbObj时才切换对象
thumbNowClass:'on',
slideTime:0//平滑过渡间歇为0,意味着直接切换
});
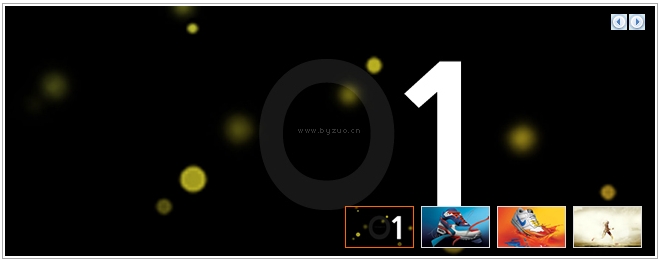
6- 带导航图标及按钮

$('#change_4 .a_bigImg img').soChange({
thumbObj:'#change_4 .ul_change_a1 img',
//导航图标,选择器直接指向图标对象
botPrev:'#change_4 .a_last',
botNext:'#change_4 .a_next'
});
7- 不自动切换

$('#change_5 .a_bigImg img').soChange({
thumbObj:'#change_5 .ul_change_a1 img',
//导航图标,选择器直接指向图标对象
botPrev:'#change_5 .a_last',
botNext:'#change_5 .a_next',
autoChange:false //自动切换为 false,默认为true
});
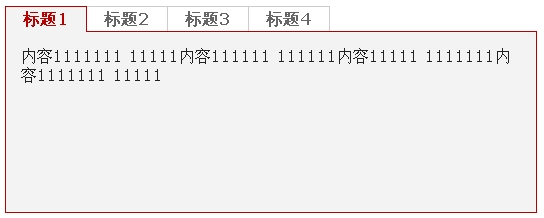
8- 在选项卡上的应用

$('#change_6 div').soChange({
thumbObj:'#change_6 h3',//导航对象指向标题h3
slideTime:0,
thumbOverEvent:false,
autoChange:false
});
注:这个和相册或者幻灯似乎相差比较远,但是其实原理相同,无非是鼠标触发一个,另一个发生改变,所以,应用时请开动脑筋,充分发挥css在页面特效中的作用。 |
 注册 登录
注册 登录