不得不承认fireworks的强大与便捷。这几天的学习让我感觉以前学的知识都只是皮毛中的皮毛。

齿轮图是用fw本身的动画元件制作的。比较粗造。但能做出来已经是一种安慰了。至于修饰。相对不会那么困难。难就难在对教程的理解。

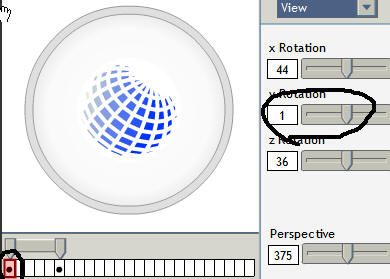
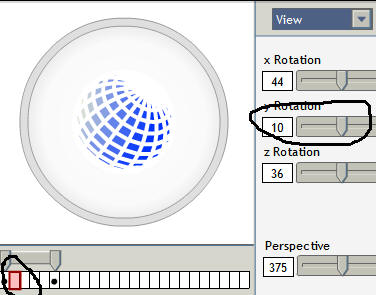
旋转球体是通过fw的扩展3d Primitives制作的。昨天在经典闲逛发现有人在挖06年的坟,结果挖出了宝。赶紧下载了扩展安装上去试验了一下。一开始的旋转球体总是第一帧和最后一帧衔接不理想。慢慢地发现其中规律。原来每一帧的y轴刻度都比上一帧按9刻度递增。如第一帧的y轴刻度为1,第二帧则为10,第三帧为19,以此类推。看图:
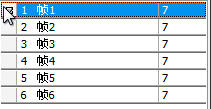
第一帧:

第二帧:

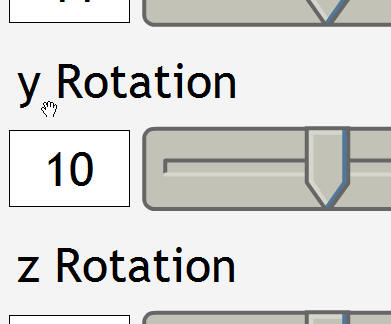
通常最后一帧的刻度都是一开始手动移动到的位置,那么就需要按照+9递增法调整y轴刻度。由于这个扩展是swf格式的,可以通过右键来放大面板,便于更细致的调整。


这个效果则是结合了eyecandy4000滤镜和3d扩展的应用。
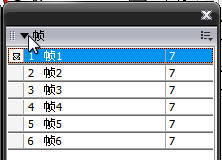
在3d primitives制作好了旋转立体图之后导出到fireworks面板,打开帧面板可以看到之前设置的帧数

重点来了!用3d primitives扩展导出来的动画的各个路径层都是已经设定好的。如果我们要修改怎么办呢?总不能一帧一帧地去修改吧?一个不小心,各个帧的位置就算变了1个像素都是非常郁闷的事情。在这点上我郁闷了很久,看了别人挖起来的feng4ever(经典论坛)的老贴认识到了“洋葱皮”的概念。以前从未接触过(为自己3-4年的网页制作经验汗一个,羞愧中),赶紧上网找了个fw cs3的视频教程,看看洋葱皮到底在哪里。自己摸索了很久,后来才发现,要统一改各帧里的动画其实不难。现总结一下,以抛砖引玉。
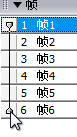
首先选择第一帧:

在洋葱皮面板里选择“显示所有帧”,可以看到在帧面板最左边有条线:


也可以直接点击最后一帧的最左边空格方块处,效果相同。
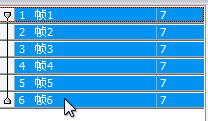
然后选择所有帧,直接在fw页面框选你要修改的图层(不要在层面板里选择)


然后就可以在属性面板里改线条颜色,添加滤镜等操作了。这些操作是直接运用到所有帧的。
写完了,这个不是教程,只是一些心得的总结。其实我用fw也有几年了。只是一直用来做一些简单的网站用图片,荒废至今。希望各位不要见笑。也希望可以给跟我一样菜的同学有所启发。 |
 注册 登录
注册 登录