使用选择工具,将两个形状都选中,并按下对齐调板中的“垂直居中对齐”与“水平居中对齐”按钮各一次。

使用Illustrator选择工具,选择圆的形状,双击工具箱中缩放工具的按钮,设定缩放比例为95,然后单击“复制”按钮。

得到一个较小的圆

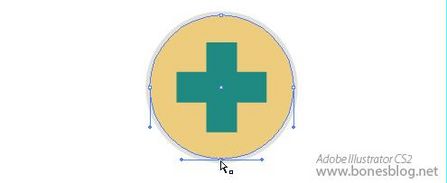
使用直接选择工具,将最低端的锚点选中。

向上拖曳

改变圆形的形状。

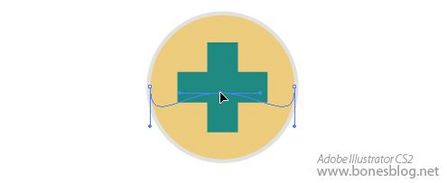
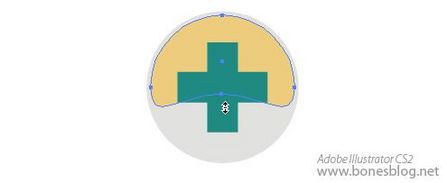
使用选择工具,将光标移至图形的中下方,光标形砖变成如图所示

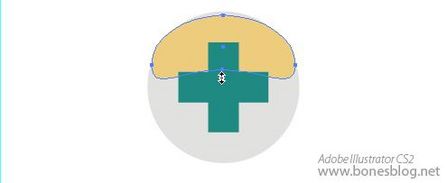
按下鼠标,将形状的一边向上拖曳

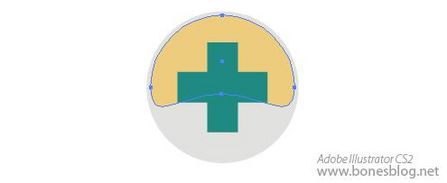
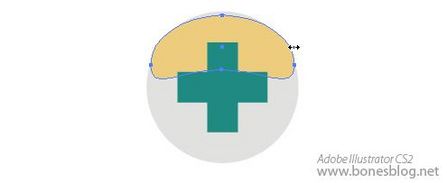
使用选择工具,将光标移至图形的右中侧,光标形砖变成如图所示

按下Alt键,向中间位置拖曳鼠标

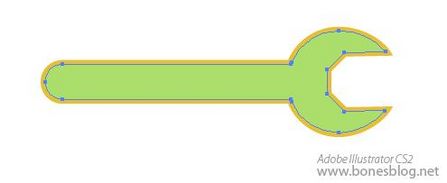
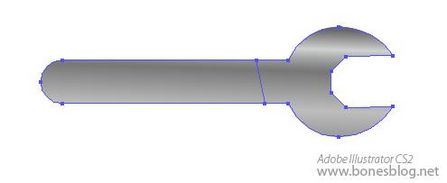
至此,圆标的部分也绘制完成。保存一下我们的劳动成果。

下面笔者将教大家将这些形状立体起来。
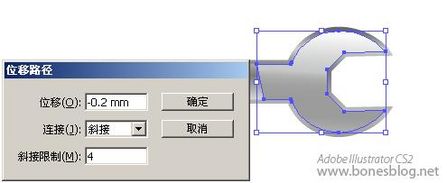
将扳手的形状选中,执行Illustrator的“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。(注:-0.4的数值只是根据形状大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在CS3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)

单击“好”按钮,得到一个与外轮廓相似的形状。

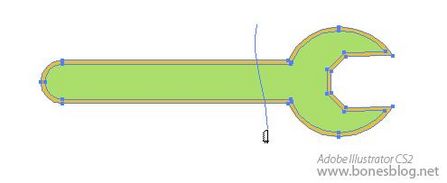
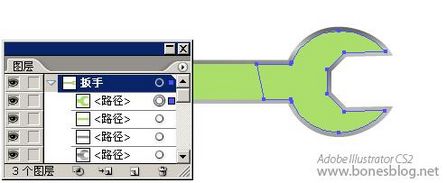
将两个形状选中,使用Illustrator美工刀工具将图形在图形的扳手头尾部割下一条轨迹,注意不要割到扳手头。

此形状将分为两截。可在Illustrator图层调板中暂时将上面较小的形状关闭显示。

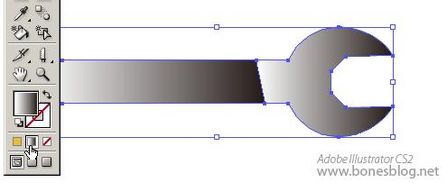
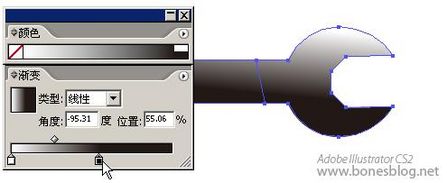
将两个外轮廓同时选中,单击工具箱底部的渐变按钮。

使用渐变工具从上往下拖曳,在拖曳的同时注意渐变的变化。

在渐变调板中,将左端的滑块相中心位置移动

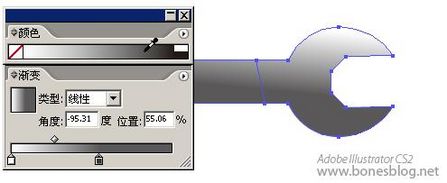
并在颜色调板中取一个深灰色

单击渐变调板最左端的空白处,会自动添加一个渐变滑块。

并改变该滑块的颜色为浅灰色。

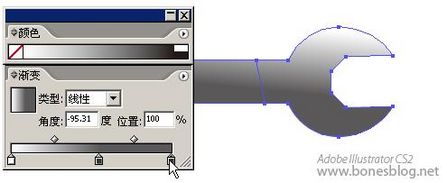
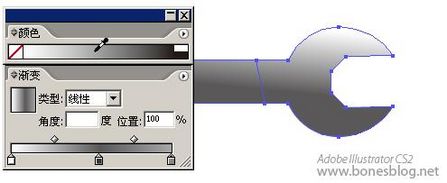
此时可以再使用渐变工具更改渐变的方向和位置。

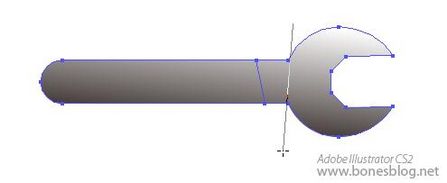
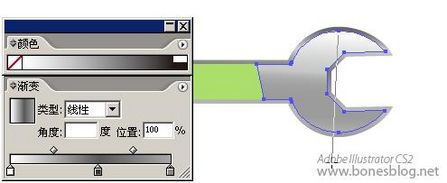
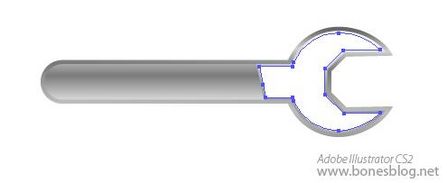
在图层调板中将隐藏的形状再次显示,并选中扳手头部分

应用刚才创建的渐变,只是做渐变方向的改变而已

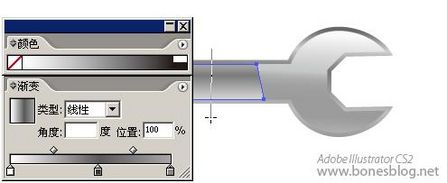
同样,手柄部分也是渐变的方向改变

看看整体效果

选中扳手头内部的形状,执行“对象>路径>偏移路径”命令,同样位移的数值适合即可。

将得到形状填充为白色。

上一页 [1] [2] [3] [4] [5] [6] 下一页 |
 注册 登录
注册 登录