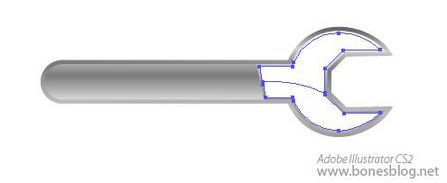
用美工刀工具进行切割,注意切割的起点和终点,还必须保持一定的平滑度。

切割后的结果,如不满意,可以按下Ctrl+Z返回上一步骤,重新切割。

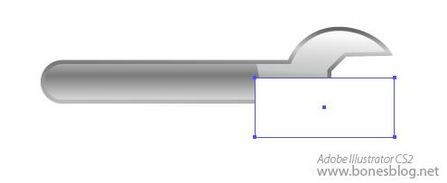
使用直接选择工具,选择上半部分,并按DEL键删除

使用矩形工具绘制一个矩形。

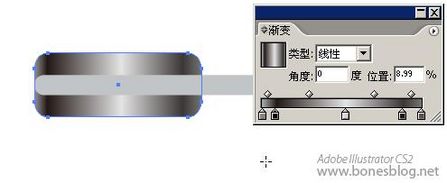
填充由上至下的渐变,此渐变为黑色到白色。

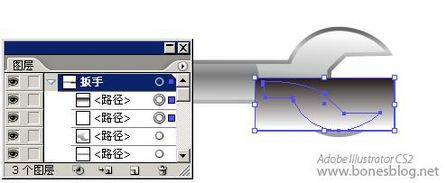
可以利用图层调板,按住Shift键将图中所示的两个形状选中。

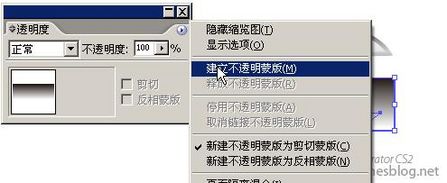
在透明度调板中执行“建立不透明蒙版”命令

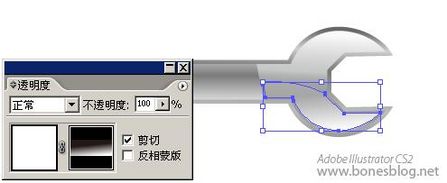
得到半透明的渐隐效果。

至此,扳手的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

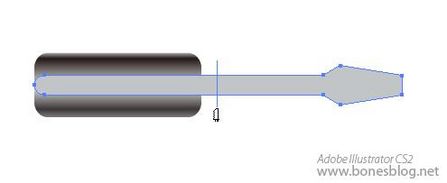
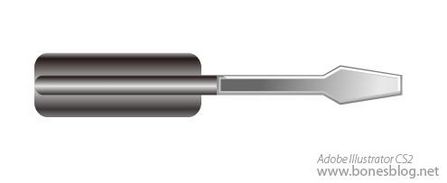
将螺丝刀图形的手柄部分填充渐变如下所示,上面的讲解中已经详细讲解了渐变的创建,这里就不再累述。

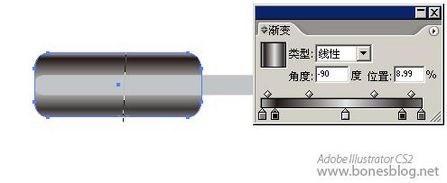
使用渐变工具来改变渐变的方向。

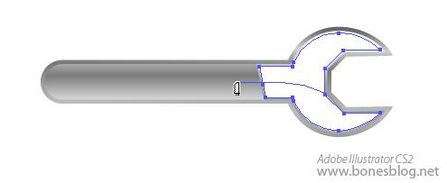
选中刀杆的图形,使用Illustrator美工刀工具一分为二。

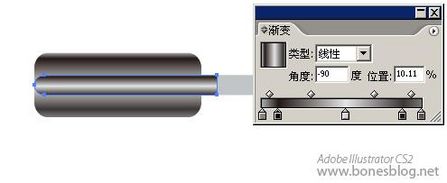
左半部分填充渐变如图所示。

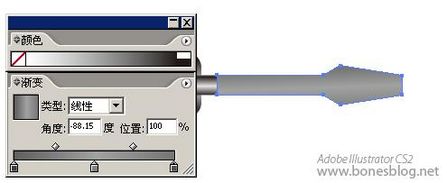
右半部分填充渐变如图所示。

并执行“对象>路径>偏移路径”命令,得到的新形状填充为灰色。

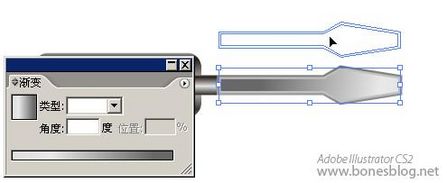
再次执行“对象>路径>偏移路径”命令,得到的新形状填充如图所示渐变。

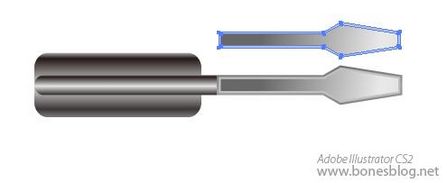
选中这两个路径偏移得到的形状,按住Alt键,并移动它。

复制得到相同的两个形状。

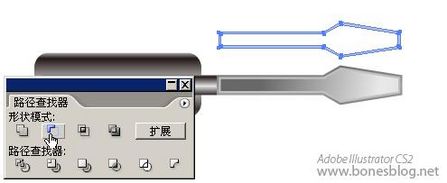
执行路径查找器中的“从形状区域中减去”按钮,并按下“扩展”按钮

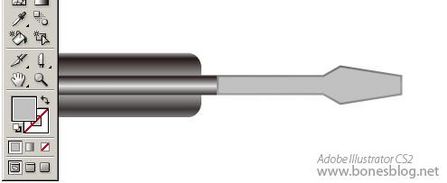
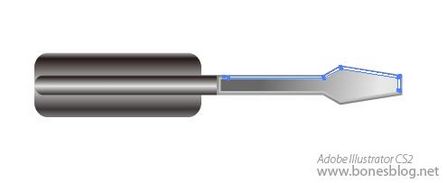
使用Illustrator美工刀进行切割。

将下半部分删除,上半部分改填色为白色,并使用选择工具将其位移到如图所示位置。

至此,螺丝刀的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

打开图标的部分。

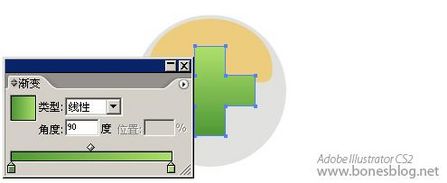
创建两个绿色的辨别,注意这两个绿色尽量颜色相近。

选择圆形,并创建渐变如图所示。

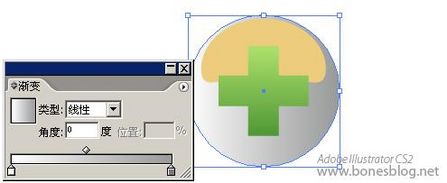
更改渐变的类型。

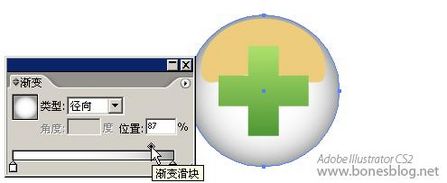
将上方菱形的渐变滑块进行向右移动。

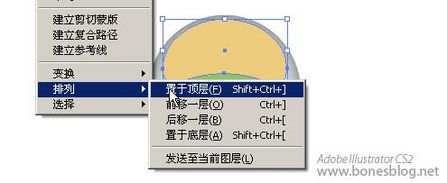
使用选择工具选择图中豌豆的形状,单击右键,在弹出的关联菜单中选择“排列>置于顶层”。

将其填充成白色。

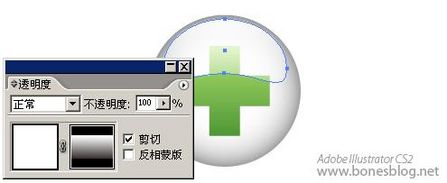
绘制矩形,大于豌豆的形状,并应用渐变如图所示。

选择矩形渐变和豌豆的形状,执行透明度调板中的“建立不透明蒙版”命令。

得到结果如图所示。

至此,螺丝刀的部分立体化就完成了,我们可以将其全选,并执行Ctrl+ G命令。

我们可以再次存储文件,下一节我们将为您带来本教程的第三部分——组合的技巧,讲解形状的组合以及形状的管理部分。
上一页 [1] [2] [3] [4] [5] [6] 下一页 |
 注册 登录
注册 登录