步骤 1: 在PhotoShop中打开画布。如果你选择的是带有图层的Photoshop文件,首先需要考虑清楚你希望闪动# o& H) g# E3 o2 W* O n2 O' B3 }* t9 e
的部位。很多人喜欢应用到文字上,其实流光效果可以应用于画布的任何位置。

步骤 2: 在顶层创建名为“shine”的图层。

步骤 3: 使用多边形套索工具。根据需要产生流光效果的范围选择适当的选区。


步骤 4: 选择渐变工具,并选择线性渐变。

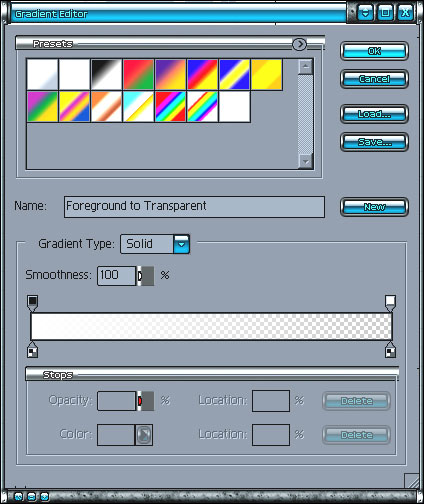
步骤 5: 选择“前景色到透明”渐变,并按如下设置:

$ J# F/ Q9 Y8 g0 P, _4 U) m4 P6 J
步骤 6: 渐变填充选区。

步骤 7: 按下Ctrl并单击文字层获得选区。(还可以使用魔术套索工具根据需要选择图层中部分区域)

步骤 8: 选择“shine”层,选择图层面板底部“添加图层蒙板”按钮。

步骤 9: 单击蒙版层的锁链图标,锁链图标消失,表示取消蒙板与图层的连接关系。
7 a: h) R% h j) |% f6 {' H* l

步骤 10: 移动“shine”层到文字层上方。

步骤 11: 在Imageready中编辑(Shift+Ctrl+M)。

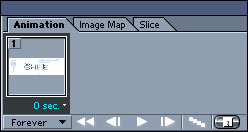
步骤 12: 打开动画面板(窗口 > 动画)。在第一祯中将“shine”移动到文字左侧。

步骤 13: 复制祯,在该祯上将“Shine”向右移动一点。
步骤 14: 重复步骤 13,直到“Shine”被移动到文字右侧。 设置各祯延迟时间为2-5秒,保存动画效果(文件 > 存储优化结果... )。
 |
 注册 登录
注册 登录