网页设计中,在用Photoshop做好网页设计图之后,我们可以用Photoshop的切片工具将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:
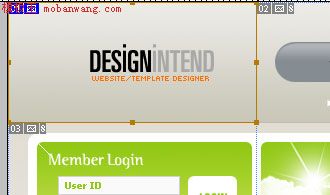
①使用工具栏上的“切片工具”,

然后在图象上划出一块一块的区域。

②使用基于参考线的切片,按ctrl+R调出标尺栏,

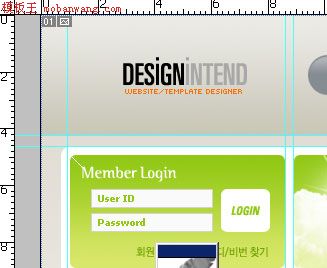
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图

将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面
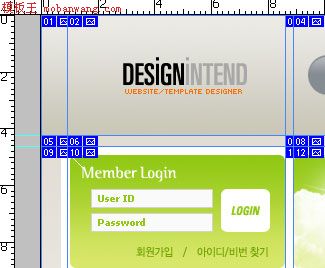
选项栏里的“基于参考线的切片”。于是在原来的参考线上就变成了一块一块的切片了。

接下来就可以输出了:
①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
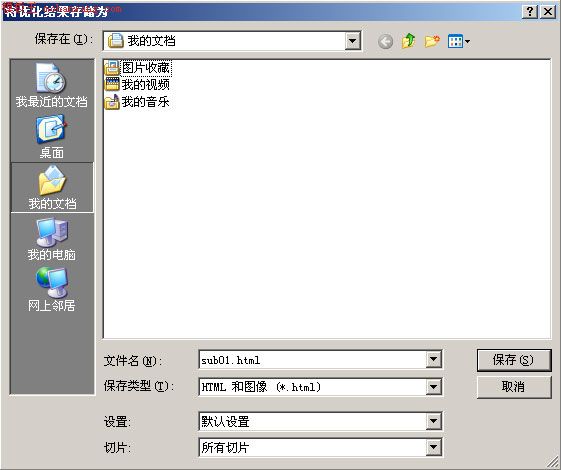
②接下来就会弹出一个“将优化结果存储为”的窗口,如图

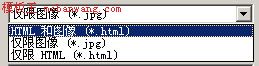
在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。

③如果我们需要输出“div+css的网页”我们还可以这么做:
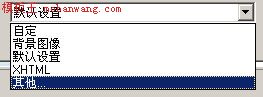
在“设置”处的下拉列框,选择“其他”

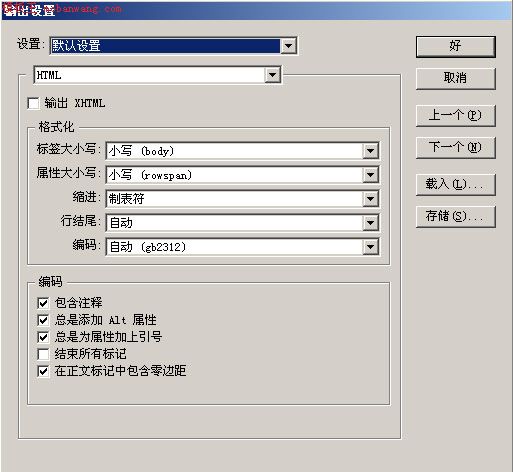
就会弹出一个“输出设置”的窗口

在第2个下拉列框处选择“切片”

选择“生成CSS”

单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。 |
 注册 登录
注册 登录