 |
热门文章 |
|
|
|
|
| FrontPage2002简明教程二:文字与图像的处理 |
来源:www.cwydesign.com 更新时间:2009/5/2 2:53:07 阅读次数:
字体:[大 中 小大 中 小大 中 小] 我要投稿 |
FrontPage中对于文字与图像的处理与word很相似,用过word的人对于FrontPage中这部分的操作很容易上手的。不过,毕竟是网页制作软件,在Web的基础上,又增加了很实用的功能,让菜鸟也能做出复杂而且高级的网页文字与图像。相较与以前版本,FrontPage 2002在这方面进行了改进,更贴近普通用户,在轻轻松松的点击鼠标之后就可以做出以往还要通过粘贴HTML代码这样烦人步骤的效果。
FrontPage中对于文字以及图像的处理基本集中在这三个菜单栏里:编辑、插入、格式。
编辑:包括用于处理文字的复制、粘贴等操作,调整网页内容(包括文字、图像、控件等等)的多少以及安排。是最基础的工具,经常使用其对应的快捷键。
插入:用于网页各种部件及其组成部分的创建,很多选项都能创建既复杂又实用的部件,这方面较Dreamwaver更容易被初学者接受。(图2.1)

图2.1 格式:对于文字的处理大多集中在这里,这里的选项是用来协调整个网页以及整个网站的内容编制,也是个较常用到的菜单栏。(图2.2)

图2.2 创建文字:
在FrontPage中创建文字的方法大致分两种:输入和导入。
一、新建一个网页,之后输入的文字就会在光标所在位置出现,根本得不能再根本的方法,说白了就是打字。只要光标能到的地方都可以正常输入文字。
二、通过【粘贴】能将之前在任何程序中复制或者剪切的文字创建到当前编辑网页中,【编辑】菜单栏中的选项与之有关。还可以通过【插入】中【文件】的形式导入文字,包括txt、doc、htm等纯文本或者包含文字的文件。
处理文字字体:
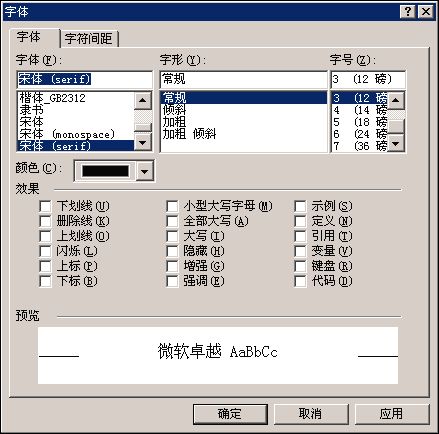
选择【格式】菜单栏中的【字体】选项,出现字体对话框(如图2.3)。

图2.3 字体:框中选择想应用的字体。字体文件都保存在windows目录中的fonts子目录中,可以自行删改添加。
字形:有常规、倾斜、加粗和加粗倾斜四个选项。一般来说正文选用保持常规,加粗用于标题,倾斜则用于突出正文中的内容以及使文字美观。
字号:可以直接在输入框中输入想使用的字号,也可以在选项中选取。一般来说在浏览器中9磅和10.5磅看起来最美观最舒服。
字符间距:这个分页中的选项是用来进行行距设置以及文字定位的。
预览:无论在【字体】中进行什么操作,都可以在预览框中看到样品,方便选取合适的搭配。
处理文字段落:
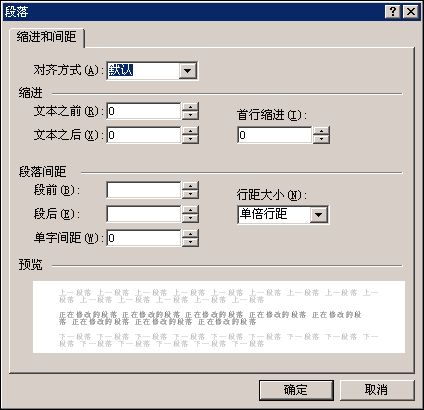
选择【格式】菜单栏中的【段落】选项,出现段落对话框(如图2.4)

图2.4 对齐方式:设置整个段落在页面中的位置。常用的为居中。
缩进:调整段落与左右边界的距离。首行缩进是用来设置各段第一行。
段落间距:设置段落与段落之间的距离。
对段落的操作和字体一样,可以在预览框中观察。
当然,以上这些操作都可以在工具栏中对应图标按钮实现。(如图2)

图2 还有【格式】菜单栏中的【项目符号与编号】选项,也可以用来设置文字段落的排列,基本上文字的一般处理都与word相似。
处理动态文字:

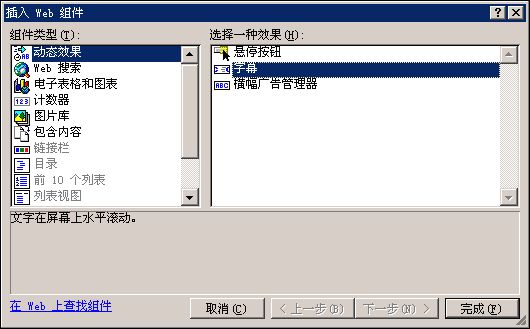
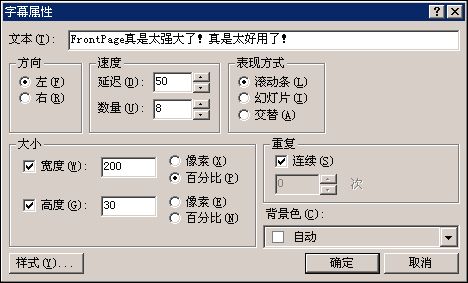
图2.5 § 选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“字幕”(如图2.5)。在出现的对话框中首先在文本框中输入文字,而后对速度、大小进行调整。这里值得说明的是左下角的样式按钮,点击之后出现的新窗口中可以进行样式的调用等,在新窗口的左下角有一个格式按钮,在这里可以进行文字格式的一般处理(即上文所述的)。这在以后的文字相关处理中都用这种按钮后的按钮情况。(如图2.6)回到字幕对话框后按“确定”,这样一个网页中的滚动字幕就制作好了。

图2.6 § 选择【格式】菜单栏中的【动态HTML效果】选项,出现相应浮动选项框(如图2.7)。只有当你在网页中选择了文字或者图像,浮动框中的选项才会启动。这里我们先在网页中输入文字处理一下,把鼠标移到文字行,在浮动框中依次选择“网页加载”、“逐字放入”。DHTML效果在FrontPage中以淡蓝色方框表示。(如图2.8)

图2.7

图2.8 创建图像:
在FrontPage中创建图像是在【插入】菜单栏里的【图片】选项。
剪贴画:会启动剪贴画寻找器。在这里你可以方便地在本机或者在互联网上搜索到剪贴画用来装点你的页面。
来自文件:导入本机或者局域网中的图片,相比较剪贴画,获得图像的质量、类型和格式都很丰富,是最常用的导入图像方式。
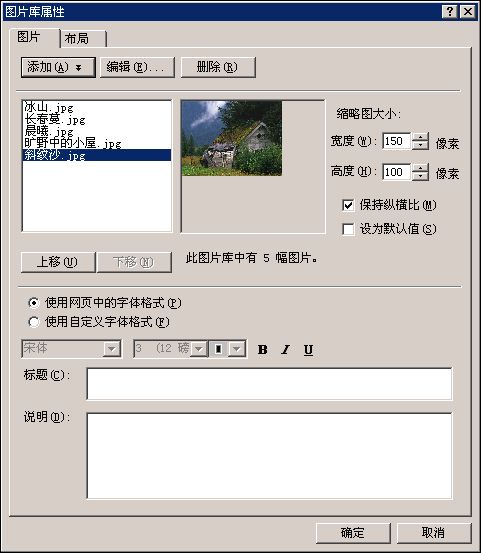
新建图片库:主要用于制作排列众多图片的页面,针对样品列举、图片欣赏等。在打开的对话框中,点击添加导入所需要的图片,设置好缩略图的大小后,在四种布局中选择一种适合用户的(如图2.9)。简单点击后,按确定,一张布满图像的页面就生成了。

图2.9 绘制新图形:选择后在页面中插入一块类似画板的蓝色区域,可以在上面自由作画。一般不用到。
自选图形:在众多简单后实用的线图中选择插入。

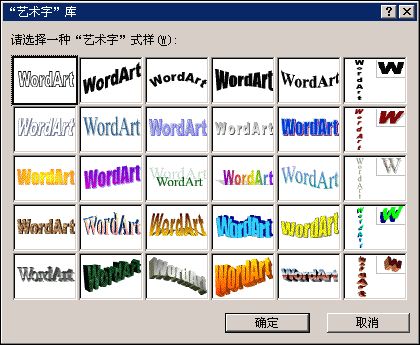
图2.10 艺术字:用过word的人应该都很了解这个了,就是方便的创建含有文字特效的图片文件。知道保存页面后才会以图片形式导出。点击后选择一种合适的文字艺术效果,再输入文字就行了(如图2.10)。艺术字生成后可以修改,有艺术字浮动框(如图2.11)。可以进行艺术效果的重新选择,文字内容的重新输入,样式的调整等等。

图2.11 处理图片:
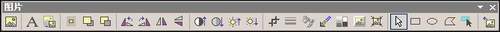
在已经创建的图片上点击左键,出现图片浮动框(如图2.12)。这里的所有图标按钮都可对图像进行操作处理,从左到右依次是:

图2.12 插入文件中的图片:插入新图像替代选中的图像。
文本:在图像上加入文字,这可是Dreamweaver很难做到的哦。不过它会帮你自动转换文件格式到gif。
自动缩略图:十分方便,轻轻一点就可创建缩略图。以前版本没有的功能。
绝对定位:锁定图片在网页中的位置。
上移、下移一层:类似于Fireworks中的排列,点击后,图像可以在网页中任意拖动确定位置,很好用的功能。
翻转:共上下左右四种。
对比度以及亮度的处理:这是Dreamweaver望尘莫及的。在加强了亮度以及对比度的图片上插入文字,这种安排一定可以大大提高访问量哦。
裁剪、线性、填充色、设置透明色、颜色、凹凸效果都用于修改图片的。
最后几个是添加热区,也就是图片上的超链接的。
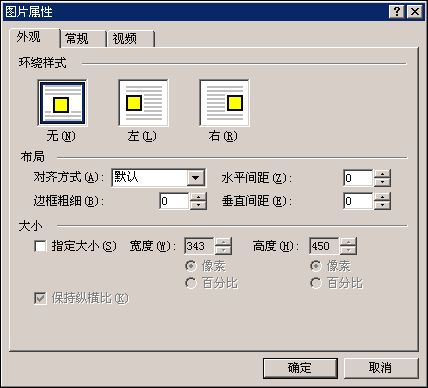
可以看出,FrontPage对于图片的处理能力已经远在Dreamweaver之上了,只不过比起dw和fw的配合使用来说,还有一些距离。但它的简单快捷非常省事省力,适合初学者。接着我们在图像上点击右键,选择图像属性。这里常用的就是图像的环绕样式,以及一些其他设置(如图2.13)。

图2.13 处理动态图像:
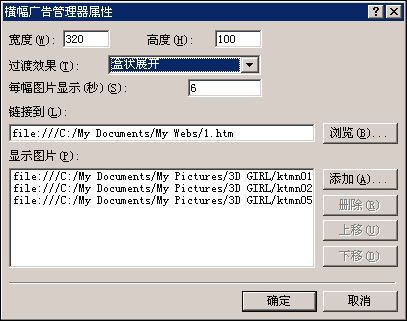
§ 选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“横幅广告管理器”(就在上文说到的“字幕”下)。设置好广告图片的长和宽,选择一种合适的过渡效果,设置好时间后点击添加。在完成了所需广告图片的添加后,设置连接页面。最后点击确定,这样一个网页中的横幅广告就制作好了。(如图2.14)

图2.14 § 选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“悬停按钮”。通过与上文相仿的简单设置就可以搞定一个动态按钮,简直可以和辛辛苦苦用Fireworks做出来的媲美呢。
§ 与文字相同的,图片也可以用动态HTML效果来处理。 |
| 上一篇文章: FrontPage2002简明教程一:安装与界面下一篇文章: FrontPage2002简明教程三:网页布局 |
|
|
|
 注册 登录
注册 登录