问:怎样用动易文章系统里的文章出现关键字加亮加连接,点击后可以浏览"商城频道"里的商品?这样就文章和商城频道就有机结合起来。
答:动易的“站内链接”能实现,站内链接的链接地址可以链接到任意地址,那么也就可以用搜索方式来实现。
步骤如下:
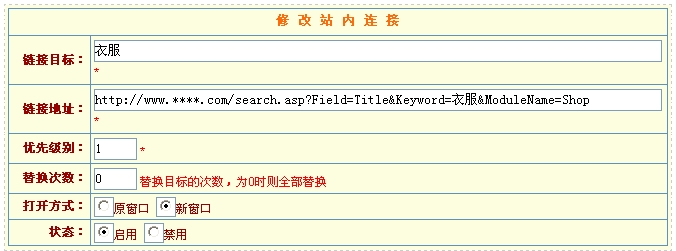
进入后台--系统设置--站内链链接管理--新增站内链接
下面我举个例子:
“链接目标”处填写“衣服”,“链接地址”填写“http://www.****.com/search.asp?Field=Title&Keyword=衣服&ModuleName=Shop”。

然后添加文章,测试效果,文章内容中只要有“衣服” 两个字,就会自动链接到商城的“衣服” 的搜索结果。
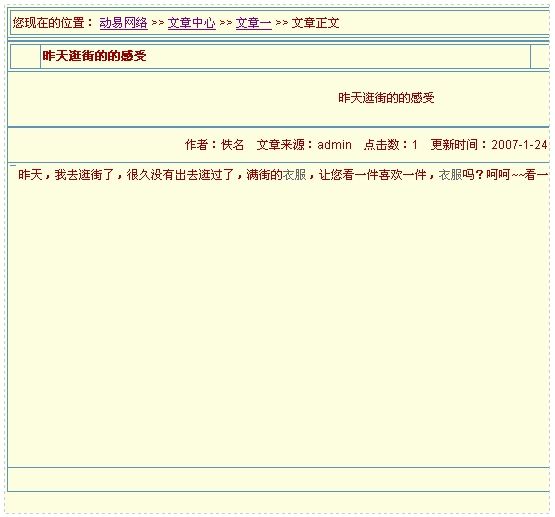
以下为文章内容:

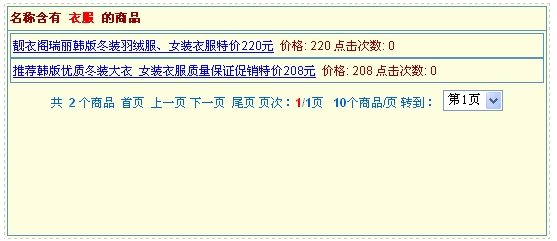
点击“衣服”连接后出现页面:

看到这里,应该明白了吧?如果你会举一反三,实现其他更多效果是轻而易举的。
加亮是通过控制站内链接替换时生成的<a class="channel_keylink" href="链接地址">替换目标</a>中的CSS:channel_keylink来实现。
参考:如果连接到各个频道可以用不同的链接地址实现:
文章频道:http://www.****.com/search.asp?Field=Title&Keyword=替换文字&ModuleName=Article
图片频道:http://www.****.com/search.asp?Field=Title&Keyword=替换文字&ModuleName=Photo
软件频道:http://www.****.com/search.asp?Field=Title&Keyword=替换文字&ModuleName=Soft
商城频道:http://www.****.com/search.asp?Field=Title&Keyword=替换文字&ModuleName=Shop |
 注册 登录
注册 登录