步骤13 继续制作机械臂
首先新建一个名称为“机械臂”的图层,选择【椭圆形选框工具】按钮(快捷键M),按住Shift键拖动鼠标在圆形中间再制作一个圆形选区。再选择【渐变工具】按钮(快捷键G),把前景色设置为白色、背景色设置为黑色,再在工具栏里选择“从前景到背景的渐变”。再选择【径向渐变】按钮,拖动鼠标制作一个径向渐变。
新建一个名称为“机械臂2”的图层,选择【矩形选框工具】按钮(快捷键M),拖动鼠标制作一个长条形选区,再选择【渐变工具】按钮(快捷键G),在工具栏中选择已经建立的“管道”渐变,拖动鼠标制作一个渐变。效果如图7-2-42所示
新建一个名称为“机械臂3”的图层,选择【矩形选框工具】按钮(快捷键M),拖动鼠标在管道上制作一个长条形选区。设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,按【好】按钮。
设置前景色为深灰色(R:19 G:19 B:19),选择【铅笔工具】按钮(快捷键B),拖动鼠标在方框内沿右边和下边各画一条一象素宽的线,再设置前景色为浅灰色(R:48 G:48 B:48),同样拖动鼠标在方框内沿左边和上边各画一条一象素宽的线。
设置前景色为灰色(R:115 G:115 B:115),选择【油漆桶工具】按钮(快捷键G),填充剩下的空间,再选择【文字工具】按钮,输入“What’s New”字样,效果如图7-2-43所示。
最后制作一个放置“What’s New”内容的面板。首先新建一个名称为“面板3”的图层。选择【矩形选框工具】按钮(快捷键M),拖动鼠标制作一个长方形选区,接着执行【选择】|【修改】|【平滑】命令打开“平滑选区”对话框,输入“取样半径”为2,按【好】按钮。再把前景色设置为灰色(R:142 G:142 B:142)。然后执行【编辑】|【填充…】命令(快捷键Alt+BackSpace)打开“填充”对话框,按【好】按钮。然后设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮。
为了真实,我们又加上光影效果。执行【滤镜】|【渲染】|【光照效果】命令,打开“光照效果”对话框,选择光照类型为“全光源”,调整“强度”为29、“光泽”为32、“材料”为-10、“曝光度”和“环境”都为0,再调整左边全光源灯泡的位置和范围,按【好】按钮,如图7-2-2所示。最后在图层面板里输入“面板3”图层的透明度为70%。
再加上一些文字,“What’s New”面板就完成了,效果如图7-2-44所示。

图7-2-42 机械臂效果图

图7-2-43 机械臂效果图2

图7-2-44 “What’s New”面板
7.2.3 制作背景图象
到这里,整个网页已经大致成形了。我们发现背景太单调,于是又使用一些代表高科技的素材图像。
步骤14 调用电路板图片
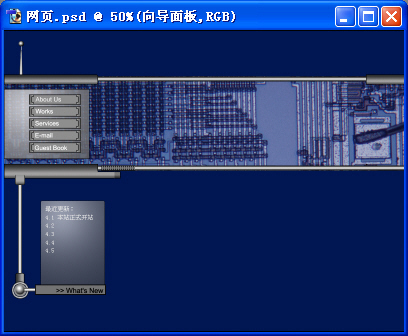
打开“电路板.jpg”文件,全选图像,并把图像拷贝到“网页”窗口,拖动鼠标调整图像的位置。再按住Ctrl键单击一开始建立的“基本框架”图层,执行【选择】|【反选】命令反选选区(快捷键Shift+Ctrl+I),按Del键删除不要的部分。最后在图层面板中调整“电路板”图层的透明度为80%,并且调整其位置,使其位于面板图层下面,效果如图7-2-45所示。
执行【图像】|【调整】|【反相】命令(快捷键Ctrl+I),接着执行【图像】|【调整】|【去色】命令(快捷键Shift+Ctrl+U),最后执行【图像】|【调整】|【色彩平衡】命令(快捷键Ctrl+B)打开“色彩平衡”对话框,输入色阶的第一个数值为-30,第三个数值为80,按【好】按钮,效果如图7-2-46所示。

图7-2-45 制作背景图像

图7-2-46 调节背景图像
步骤15 调用键盘图片
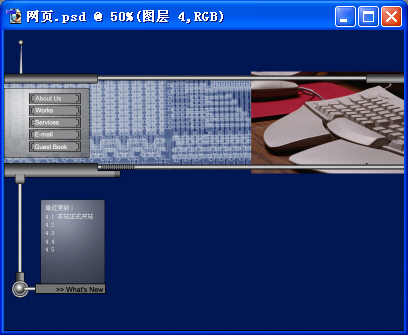
打开“键盘.jpg”文件,选取键盘的图像,拷贝到“网页”窗口。执行【编辑】|【自由变换】命令(快捷键Ctrl+T),按住Shift键拖动控制点调整图像的大小,再拖动鼠标移动图像的适当位置,如图7-2-47所示。
按住Ctrl键单击“基本框架”图层,执行【选择】|【反选】命令反选选区(快捷键Shift+Ctrl+I),按Del键删除不要的部分。
执行【图像】|【调整】|【去色】命令(快捷键Shift+Ctrl+U),最后执行【图像】|【调整】|【色彩平衡】命令(快捷键Ctrl+B)打开“色彩平衡”对话框,输入色阶的第一个数值为-30,第三个数值为80,按【好】按钮。
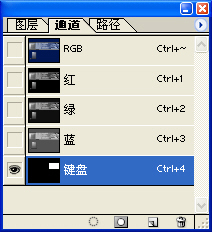
按住Ctrl键单击“键盘”图层,执行【选择】|【存储选区】命令,输入名称为“键盘”,按【好】按钮。单击“通道”标签进入“通道”面板,再单击“键盘”通道,如图7-2-48所示。
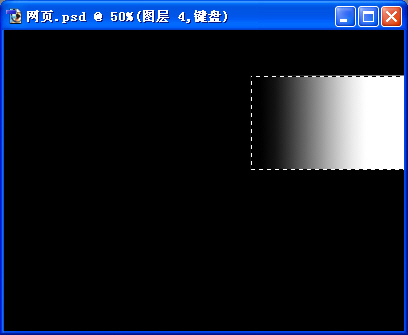
选择【渐变工具】按钮(快捷键G),把前景色设置为白色、背景色设置为黑色,再在工具栏里选择“从前景到背景的渐变”,拖动鼠标建立一个渐变,如图7-2-49所示。
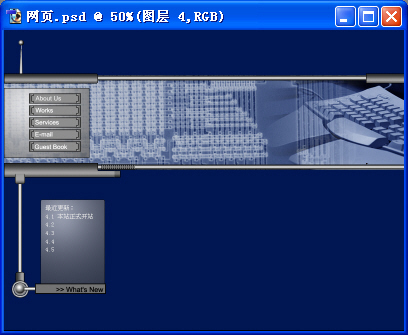
单击“通道”面板中的“RGB”通道,回到正常的显示模式,执行【选择】|【载入选区】命令,“通道”选择“键盘”,按【好】按钮。执行【选择】|【反选】命令(快捷键Shift+Ctrl+I)反选选区,按Del键删除图像,效果如图7-2-50所示。
提示:“通道”是PhotoShop里面一个很有用的功能,本例子用它制作渐变的选区,使图像平滑的融入背景。“通道”还有其他作用,比如取出物体背景等。

图7-2-47 调整键盘图像

图7-2-48 通道面板

7-2-49 建立渐变

7-2-50 调整键盘图像
步骤16 添加主题文字
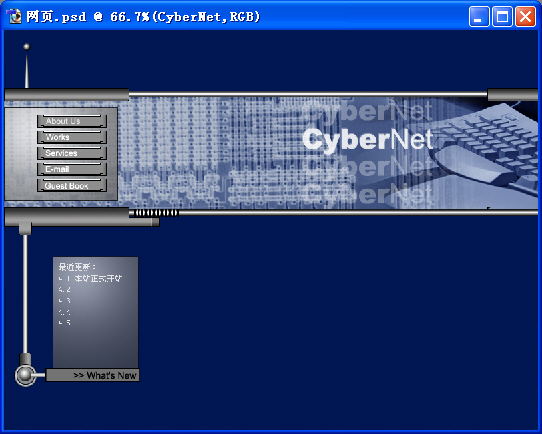
最后我们再加上CyberNet字样,整个网页就完成了,最终效果如图7-2-51所示。

图7-2-51 最终效果图
举一反三:
本例子用渐变效果、光照效果等制作具有金属效果的网页框架、面板和按钮,其实金属效果还可以用到其他方面,比如制作QQ、Wimamp等可以换肤的软件的面板。读者可以试着用本例子学到的知识试试做QQ的面板(相信只有你的电脑可以上网,就有QQ这个软件)。来吧,用学到的知识,做自己风格的面板! 上一页 [1] [2] [3] [4] [5] |
 注册 登录
注册 登录