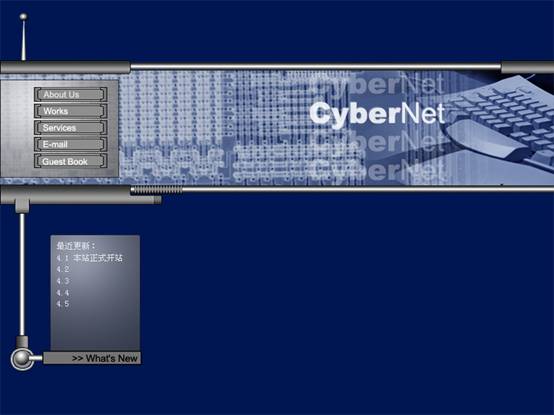
刚开始做网页的时候,我们虽然只会做几个表格、插入一些图片,但我们还是为自己能做出一个自己的网页而兴奋不已。可是时间一久,我们又不满足于只做表格和插入图片了。看看别人做的网页现代感十足,我们不禁也想尝试。那么现在就来试着做一个自己的现代感网页吧。在这个例子里,我们假想为一个名为CyberNet的网站设计一个网站首页。既然叫Cyber(先进的),那么我们就要用代表高科技的机械、计算机等图像充分表现代感。在这里,Photoshop起的其实是打草稿的作用,既我们先用Photoshop做出网页的效果图,然后再用Imageready、Dreamweaver等进行后期加工。最后效果如图7-2-1所示。

图7-2-1 最终效果图
知识提要
◇ 选区轮廓的建立和调整
◇ 渐变工具的灵活使用
◇ 使用光照滤镜模拟金属效果的方法
制作步骤
7.2.1 制作机械面板大体框架
在这一小节里,我们制作代表科技感的机械图像。
步骤1 创建图像文件
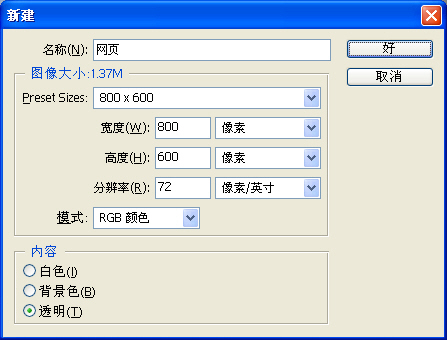
首先我们执行【文件】菜单中的【新建】命令,或者按快捷键Ctrl+N,打开“新建”对话框,输入图像图名称为“网页”,然后把图像的宽度设置为800像素;高度设置为600像素;图像模式设置为RGB颜色。完成后按【好】按钮,如图7-2-2所示。

图7-2-2 新建文件
步骤2 制作背景色
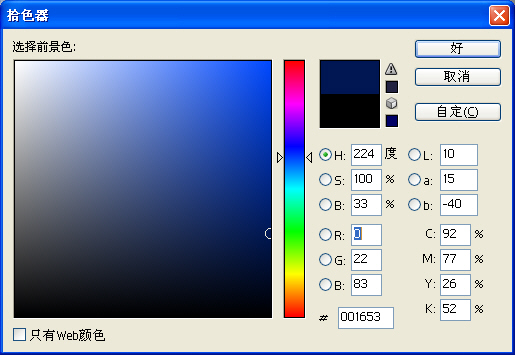
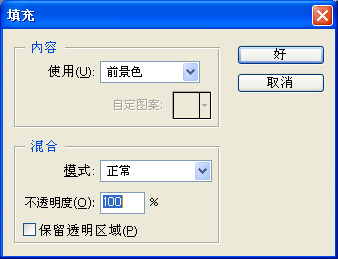
我们初步设定整幅图的主色调为表现科技感的蓝色。首先单击【设置前景色】按钮打开“拾色器”对话框,输入R为0、G为22、B为83,把前景色设置为蓝色,如图7-2-3所示。然后执行【编辑】|【填充…】命令打开“填充”对话框,按【好】按钮,或者按快捷键Alt+BackSpace用前景色填充图像。如图7-2-4所示。
提示:在这个例子里面,我们用“R:xx G:xx B:xx”的格式来表示颜色的取值,比如R:10 G:10 B:10就表示在“拾色器”对话框里输入R为10、G为10、B为10。

图7-2-3 拾色器对话框

图7-2-4 填充对话框
步骤3 制作出机械面板的大体框架
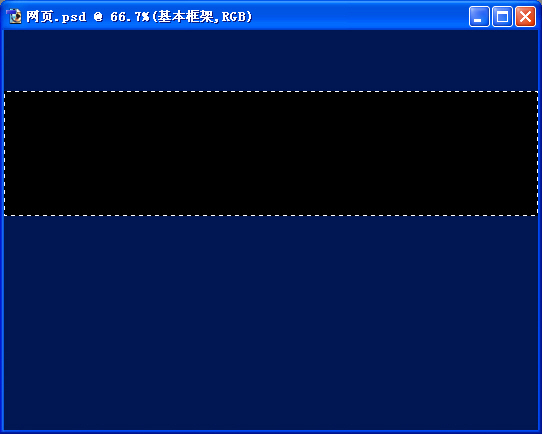
执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)打开“新图层”对话框,输入名称为“基本框架”,按【好】按钮。然后选择【矩形选框工具】按钮(快捷键 M),拖动鼠标制作一个长方形的选区,长方形的宽大约为四分之一图像高,顶部大约在图像六分之一高处,如图7-2-5。然后把前景色设置为黑色(R:0 G:0 B:0),执行【编辑】|【填充…】命令(快捷键Alt+BackSpace)打开“填充”对话框,按【好】按钮,用前景色填充图像,效果如图所示7-2-6。

图7-2-5 矩形选框工具

图7-2-6 基本框架效果图
步骤4 制作横贯整个画面的管道
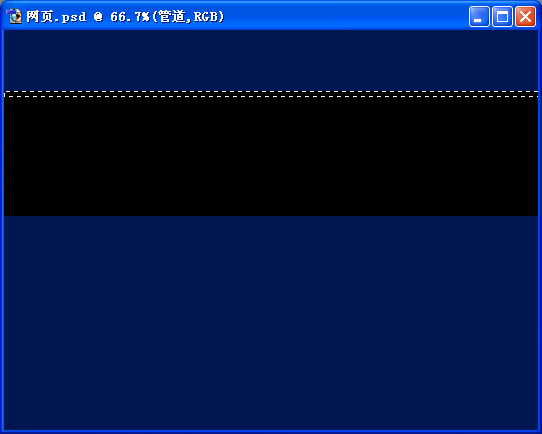
执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)打开“新图层”对话框,输入名称为“管道”,按【好】按钮。然后先执行【选择】|【取消选择】命令(快捷键Ctrl+D)取消刚才制作的长方形选区,再选择【矩形选框工具】按钮(快捷键 M),拖动鼠标制作一个长条形的选区,如图7-2-7所示。

图7-2-7 选择长条形区域
要制作管道的立体金属效果,需要使用渐变工具。选择【渐变工具】按钮(快捷键 G),如图7-2-8所示。

图7-2-8 渐变工具
单击工具栏上的【点按可编辑渐变】按钮打开“渐变编辑器”对话框,如图7-2-9所示。
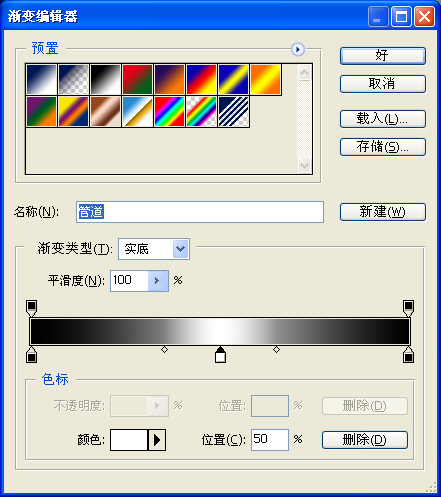
输入名称为“管道”,在渐变色带下方单击建立三个色标,把左右两个色标分别拖动到两边,分别双击两边的色标打开拾色器,把颜色都设置为黑色。单击中间的色标,再双击打开拾色器,把颜色设置为白色,再输入位置为50%。接着单击中间色标左边的停止点,输入位置为70%,单击中间图标,再单击右边停止点,输入位置为30%,完成后按【新建】按钮。如果按照上面的属性进行设置,可以得到如图7-2-10的效果。
提示:渐变编辑器的渐变色带下方有两种控制点,一种是色标,一种是停止点,两种控制点都可以通过单击选择,并且下方会出现其对应的属性。通过对渐变编辑器中渐变色带下方的区域进行操作,可以增加或删除色标。单击渐变色带下方空白区域为添加一个色标,单击选择某个色标,再按Del键可以删除色标。在这个例子中我们将反复用到渐变,所以熟悉渐变编辑器的用法是很重要的。

图7-2-9 点按可编辑渐变

图7-2-10 渐变编辑器对话框
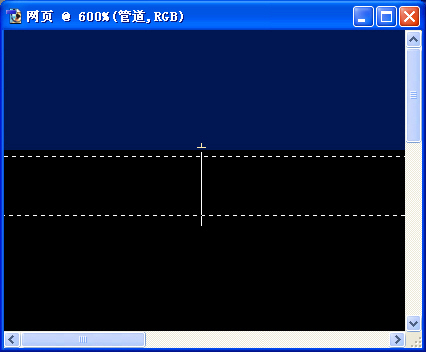
按住Shift键拖动鼠标在选择区域上面制作渐变,如果你觉得用普通的100%显示的图像难以进行操作的话,可以选择【缩放工具】按钮(快捷键Z)放大图像。如图7-2-11所示。完成后效果如图7-2-12所示。
提示:在这个例子的制作中,有很多是“象素级”的操作,既要把图像放大很多倍进行操作,如图7-2-11就是放大成600%后的效果。要放大图像,可以使用【缩放工具】,其基本操作是单击图像放大。双击工具面板上的【缩放工具】按钮(快捷键Z)则可以使图像恢复的100%大小。另外还可以在“导航器”面板里面输入图像显示大小。

图7-2-11 拖动鼠标制作渐变

图7-2-12 管道图像效果图
一条管道已经制作好了,我们复制出另一条管道,并移动它的位置使之位于黑色区域下端。首先执行【窗口】|【显示图层】(如果图层面板已显示,此步可免),在“管道”图层上单击右键,执行【复制图层…】命令打开“复制图层”对话框,按【好】,或者拖动“图层3”到图层面板上的【创建新的图层】按钮上放开,即可复制“管道”图层。然后在图层面板上选择“管道 副本”,拖动图像到黑色区域下端,效果如图7-2-13所示。

图7-2-13 管道最后效果图 [1] [2] [3] [4] [5] 下一页 |
 注册 登录
注册 登录