步骤24 修饰文字的边缘
现在“时空”立体字边缘有锯齿出现,所以我们对其做一点修改。
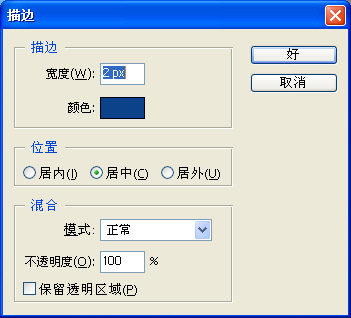
执行【滤镜】|【模糊】|【动感模糊】打开“动感模糊”对话框,输入角度0,距离2,按【好】按钮。设置前景色为蓝色(#003399)。再按住Ctrl键单击“时空”立体字所在的图层7载入选区。执行【编辑】|【描边】打开“描边”对话框,输入宽度2,设置【位置】为【居中】,按【好】按钮,如图所5-3-43示。

图5-3-43 描边对话框
步骤25 调用素材图片并设置它的色彩
使用同样的方法打开“illusion.bmp”文件,把“幻放”立体文字图像拷贝到“海报”窗口。
确定当前编辑图层为“幻放”立体字所在的“图层8”,拖动“时空”立体字到“旋转箭头”上方,“时空”立体字的下方。注意调整图层顺序,使图层8位于“旋转箭头”所在图层和“时空”立体字所在图层之上。
执行【图像】|【调整】|【去色】命令(快捷键Shift+Ctrl+U)去除颜色。接下来的操作读者应该很熟悉了。
执行【图像】|【调整】|【色彩平衡】命令(快捷键Ctrl+B)打开“色彩平衡”窗口。在【色彩平衡】中选择【中间调】,在【色阶】第一个输入框里输入-50,第三个输入90,再在【色彩平衡】中选择【高光】,在【色阶】第一个输入框里输入-70,第三个输入60,按【好】按钮。
执行【图像】|【调整】|【亮度/对比度】命令打开“亮度/对比度”对话框,输入亮度6,对比度-10,按【好】按钮。
步骤26 修饰文字边缘
与制作“时空”字体一样,我们对图像做一点改动。
执行【滤镜】|【模糊】|【动感模糊】打开“动感模糊”对话框,输入角度0,距离2,按【好】按钮。设置前景色为蓝色(#003399)。再按住Ctrl键单击“幻放”立体字所在的图层8载入选区。执行【编辑】|【描边】打开“描边”对话框,输入宽度2,设置【位置】为【居中】,按【好】按钮,如图5-3-44所示。

图5-3-44 时空幻放立体字最终效果图
步骤27 添加其它动感图形
海报制作到这里,已经接近尾声,现在我们再接再厉,为海报增加更多动感元素。
我们用3D文字制作工具制作出“音符”、“喇叭”和“耳朵”的立体形象。执行【文件】|【打开…】命令,打开“music.bmp”文件。按照前面制作“时空”、“幻放”立体字的方法,选取图像,拷贝图像到“海报”窗口中,通过执行【编辑】|【自由变换】(快捷键Ctrl+T)改变图像的大小,拖动图像到合适的位置。执行【图像】|【调整】|【去色】命令(快捷键Shift+Ctrl+U)去除颜色。执行【图像】|【调整】|【色彩平衡】命令(快捷键Ctrl+B)调整图像颜色,这里就不一一列出色彩平衡的参数,读者可以自己尝试调整颜色参数,只要颜色符合整个海报的基本色调既可。
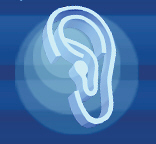
用同样的方法处理“ear.bmp”和“mic.bmp”,最后效果如图5-3-45所示。

图5-3-45 增加其他动感元素后的效果图
网站推荐:RokeDesign是一个很有才华的设计师的个人主页,其作品在蓝色理想、It部落 Itbulo.com的论坛上都很受欢迎。网络地址:http://www.rokedesign.com
步骤28 制作扩散圆效果
我们看到“耳朵”和“喇叭”的立体图像显得有点空,于是再加上一些装饰性的图像——扩散的圆。
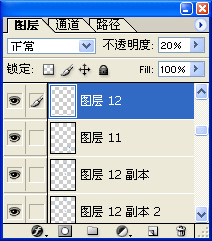
执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)新建一个图层。选择【椭圆选框工具】工具(快捷键 M),按住Shift键拖动鼠标制作出一个正圆形的选区。如图5-3-46所示。把前景色设为浅蓝色(#CCFFFF),执行【编辑】|【填充…】命令打开“填充”对话框,按【好】按钮,或者按快捷键Alt+BackSpace用前景色填充。然后在图层面板上输入“不透明度”20%,如图5-3-47所示。

图5-3-46 制作正圆形选区

图5-3-47 修改不透明度
在“图层12”上单击右键,执行【复制图层…】命令打开“复制图层”对话框,按【好】,或者拖动“图层12”到图层面板上的【创建新的图层】按钮上,复制图层12。执行【编辑】|【自由变换】(快捷键Ctrl+T),按住Shift键拖动右下角的动点把图像扩大一点,完成后按Enter键。然后拖动图像到适合的位置。重复上面的操作,做成如图5-3-48效果。

图5-3-48 扩散的圆最终效果图
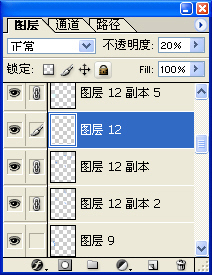
这时单击图层面板各图层的【链接】按钮,使“扩散的圆”的各图层链接起来,然后执行【图层】|【合并链接图层】命令(快捷键Ctrl+E)把各图层合并成一个图层,如图5-3-49所示。

图5-3-49 合并图层
用同样的方法在“喇叭”上面制作一个“扩散的圆”,完成后效果如图所5-3-50示。

图5-3-50 加上扩散的圆后的效果图
步骤29 添加介绍文字
终于来到了最后一步:加上介绍活动的文字。本例子所设计海报的功能是音乐会节目单,所以我们加上一些节目的名字,于是,一张海报就诞生了!如图5-3-51所示。

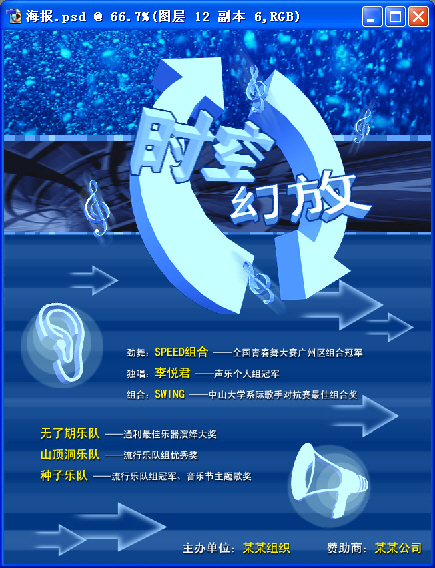
图5-3-51 海报最终效果图
举一反三:
通过这个例子,我们可以看到设计海报的一般过程,既按照从背景到前景,从上到下的顺序制作。在实际的制作中,我们还可以边制作边对已经制作好的部分进行调整,以达到整体效果的统一。另外读者在电脑上制作海报之前,还可以用笔在纸上画一画海报大概的布局,做到胸有成竹,这样在电脑上制作起来也就更有效率了! 上一页 [1] [2] [3] [4] |
 注册 登录
注册 登录