可能大家一直认为等高线就是沿图像纵向切割所得到的剖面,这种说法我个人并不认同,早在《Photoshop图层样式套餐II》的时候我就开始反驳这种说法。到底是怎样,首先截取《Photoshop图层样式套餐II》中的一段来让大家做个大概的了解。此教程建议您通读2遍。
我们能看到物体是因为光的反射,而等高线则模拟了这一切。表面凹凸不平的物体,反射的光线就让我们感觉到物体表面的凹凸程度,因为各部分反射的光线强度不一样,或者说白色白的程度不一样,让眼睛感觉会更亮一些。(白色为亮部,黑色为暗部)而如果物体是黑色,那就是吸收了所有的光,而不反射任何光线到人的眼睛,那样人就看不到这个物体,或者说感觉不到物体的凹凸,只是一个黑色的平面。白色反之。
等高线决定了物体特有的材质,物体哪里因该凹,哪里因该凸就由等高线来控制。(等高线带来不同的亮度,而亮度决定了物体的凹凸,记的这么说的等高线只控制明暗而不是对物体本身的材质)而很少一部分则是数值参数的关系。。
图层样式的好处就在于可以随时套用,想真正运用图层样式,熟悉图层混合模式,等高线原理是非常重要的。
首先我们对等高线的剖面线理论做个简单驳斥
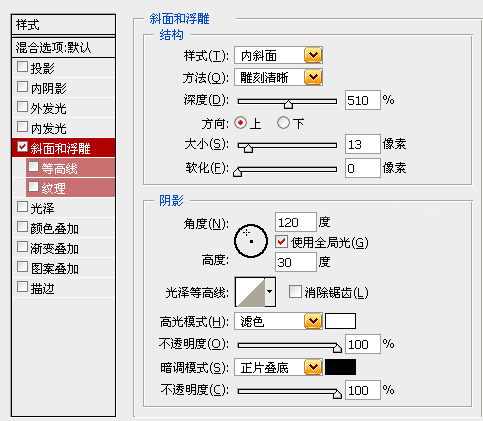
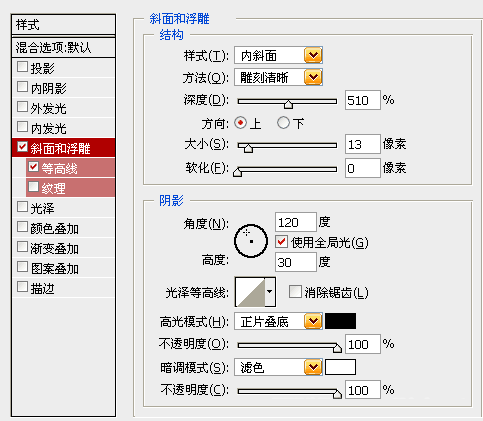
1、我们首先用斜面浮雕样式做出一个立体按钮,参数如图:


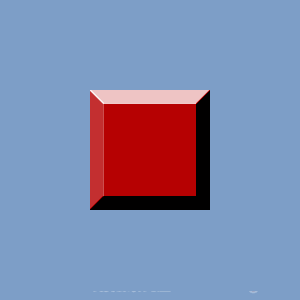
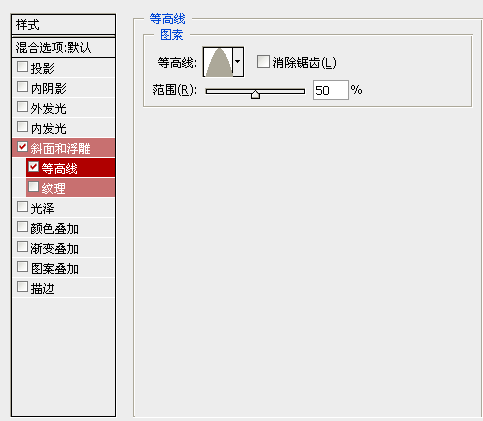
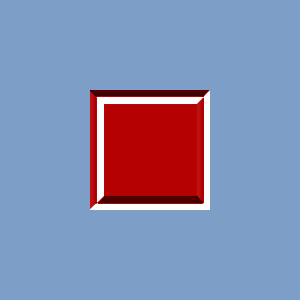
2、我们为它加入斜面浮雕中子集等高线效果


做到这一步我们暂且先理解等高线为剖面线
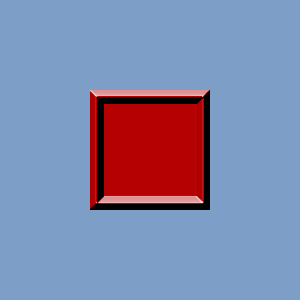
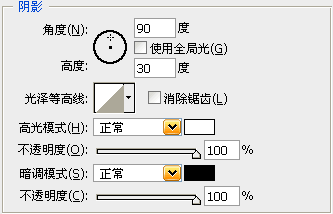
然而,我们将高光和暗部的设置对调,子集等高线不变,具体设置如下图所示:

看到了什么?

由于外部条件的改变,按钮所呈现的立体感恰好与子集等高线的形状相反~!。
所以说,简单的把等高线理解为剖面线的观点是不够准确的,它有相当大的局限性,要想更好的驾驭等高线,我们必须了解它的本质。
下面我用几个例子来试着成立我的观点,各位如有不同意见还请提出,谢谢!
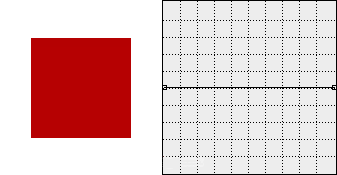
用图层样式中的斜面和浮雕来做个大概了解,为了例子的更直观性,我们将高光模式和暗调模式全部设置为正常,并将透明度加到100%。设置如下图。画一个100*100PX红色方形,并在此图层上运用图层样式。

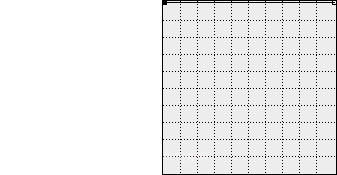
输出50。

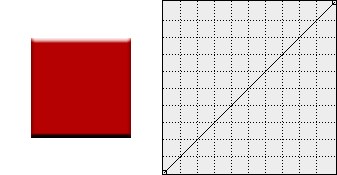
高光和暗调均衡,物体材质不受任何影响,输出100。

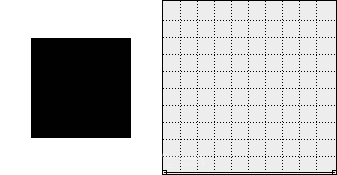
高光白色覆盖物体本身,使物体在白色画布上“消失”掉了,输入100。

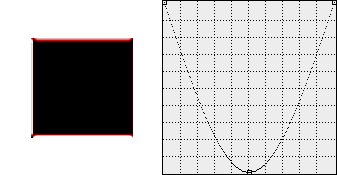
暗调黑色覆盖物体本身,使物体看不出凹凸程度,线性。

暗调黑色覆盖物体本身,使物体看不出凹凸程度,线性。

物体顶部被白色高光覆盖,锥行-反转,物体顶部被黑色暗调覆盖。

以上文看似晦涩难懂,然通过我和bluelink的问答式不断做实验后,现在让我们来道破天机。 [1] [2] 下一页 |
 注册 登录
注册 登录