行为和行为面板在Dreamweaver中早已有了,但在Flash中则是首次引入。在Flash MX 2004中,行为是预先编写的“动作脚本”,它使你可以将动作脚本编码的强大功能、控制能力和灵活性添加到Flash文档中,而不必自己创建动作脚本代码。
- 行为和行为面板详述
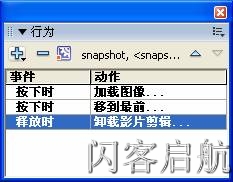
在Flash文档中添加行为是通过【行为】面板来实现的。默认情况下,【行为】面板组合在Flash窗口右边的浮动面板组中。执行【窗口】|【开发面板】|【行为】命令可以开启和隐藏【行为】面板。【行为】面板如图9-2-1所示。

图9-2-1 【行为】面板
单击【行为】面板左上角的小三角可以折叠和展开面板。【行为】面板上方有一排功能按钮,主要包括:
【添加行为】按钮 :单击这个按钮可以弹出一个包括很多行为的下拉菜单,在下拉菜单中可以选择你所需要添加的具体行为。
:单击这个按钮可以弹出一个包括很多行为的下拉菜单,在下拉菜单中可以选择你所需要添加的具体行为。
【删除行为】按钮 :单击这个按钮可以将你所选中的行为删除。
:单击这个按钮可以将你所选中的行为删除。
【上移】按钮 :单击这个按钮可以将选中的行为向上移动位置。
:单击这个按钮可以将选中的行为向上移动位置。
【下移】按钮 :单击这个按钮可以将选中的行为向下移动位置。
:单击这个按钮可以将选中的行为向下移动位置。
【行为】面板下方是显示行为的窗口,它包括两列内容,左边显示的是【事件】,右边显示的是【动作】。
另外,【行为】面板右上角有一个下拉菜单,其中包括【关闭面板】、【最大化面板】等命令。
- 控制影片剪辑实例的行为
在【行为】面板中,有一类行为是专门用来控制影片剪辑实例的,这类行为种类比较多,利用它们可以实现改变影片剪辑实例叠放层次以及加载、卸载、播放、停止、复制或拖动影片剪辑等功能。
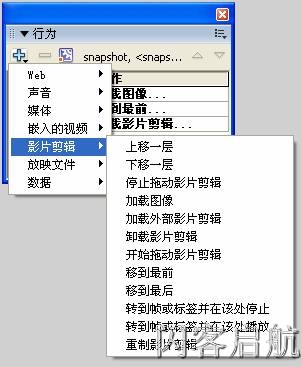
在【行为】面板中,单击【添加行为】按钮,在弹出的下拉菜单中指向【影片剪辑】项,则弹出包括这些行为的菜单,如图9-2-2所示。

图9-2-2 控制影片剪辑实例的行为
如表9-2-1详细列出了这些行为的功能和使用方法。
表9-2-1
|
行为 |
功能 |
选择/输入 |
|
上移一层 |
将目标影片剪辑或屏幕在堆叠顺序中上移一层。 |
影片剪辑或屏幕的实例名称。 |
|
下移一层 |
将目标影片剪辑或屏幕在堆叠顺序中下移一层。 |
影片剪辑或屏幕的实例名称。 |
|
停止拖动影片剪辑 |
停止当前的拖动操作。 |
|
|
加载图像 |
将外部 JPEG 文件加载到影片剪辑或屏幕中。 |
JPEG 文件的路径和文件名。
接收图形的影片剪辑或屏幕的实例名称。 |
|
加载外部影片剪辑 |
将外部 SWF 文件加载到目标影片剪辑或屏幕中。 |
外部 SWF 文件的 URL。
接收 SWF 文件的影片剪辑或屏幕的实例名称。 |
|
卸载影片剪辑 |
删除使用“加载影片”行为或动作加载的 SWF 文件。 |
要卸载的影片剪辑或屏幕的实例名称。 |
|
开始拖动影片剪辑 |
开始拖动影片剪辑 |
影片剪辑或屏幕的实例名称。 |
|
移到最前 |
将目标影片剪辑或屏幕移到堆叠顺序的顶部。 |
影片剪辑或屏幕的实例名称。 |
|
移到最后 |
将目标影片剪辑移到堆叠顺序的底部。 |
影片剪辑或屏幕的实例名称。 |
|
转到帧或标签并在该处停止 |
停止影片剪辑,并根据需要将播放头移到某个特定帧。 |
要停止的目标剪辑的实例名称。
要停止的帧号或标签。 |
|
转到帧或标签并在该处播放 |
从特定帧播放影片剪辑。 |
要播放的目标剪辑的实例名称。
要播放的帧号或标签。 |
|
重制影片剪辑
|
重制影片剪辑或屏幕 |
要重制的影片剪辑的实例名称。
从原本到副本的 X 轴及 Y 轴偏移像素数。 |
- 控制视频播放的行为
视频行为提供一种方法控制视频的回放。视频行为使你可以播放、停止、暂停、后退、快进、显示及隐藏视频剪辑。
在【行为】面板中,单击【添加行为】按钮,在弹出的下拉菜单中指向【嵌入的视频】项,则弹出包括控制视频的行为菜单,如图9-2-3所示。

图9-2-3 控制视频的行为
如表9-2-2详细列出了这些行为的功能和使用方法。
表9-2-2
|
行为 |
目的 |
参数 |
|
播放视频 |
在当前文档中播放视频。 |
目标视频实例名称 |
|
停止视频 |
停止该视频。 |
目标视频实例名称 |
|
暂停视频 |
暂停该视频。 |
目标视频实例名称 |
|
后退视频 |
按指定的帧数后退视频。 |
目标视频实例名称
帧数 |
|
快进视频 |
按指定的帧数快进视频。 |
目标视频实例名称
帧数 |
|
隐藏视频 |
隐藏该视频。 |
目标视频实例名称 |
|
显示视频 |
显示视频。 |
目标视频实例名称 |
- 控制声音播放的行为
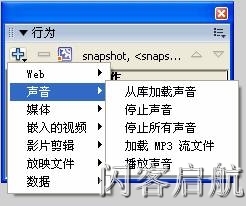
在【行为】面板中,单击【添加行为】按钮,在弹出的下拉菜单中指向【声音】项,则弹出包括控制声音的行为菜单,如图9-2-4所示。

图9-2-4 控制声音的行为
控制声音的行为比较容易理解。利用它们可以实现播放、停止声音以及加载外部声音、从【库】中加载声音等功能。
- 精彩实例——随意拖动外部加载的图像
实例简介
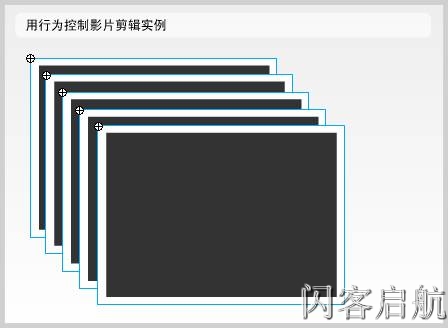
本实例运行时,自动将外部的5张动物图像加载到Flash影片中,它们成层次叠放在一起,用鼠标单击任意一张图像,这张图像就显示在最前面,并且用鼠标还可以拖动它放在任意的位置,如图9-2-5所示。

图9-2-5 实例效果
制作步骤
- 创建动画界面
步骤1 创建文档
在Flash8.0中新建一个影片文档,执行【保存】命令将其保存为“行为应用实例.fla”文件。保持影片文档的默认属性设置,如图9-2-6所示。

图9-2-6 【属性】面板
步骤2 创建动画背景和标题
新建一个图层,并将两个图层分别重新命名为“背景”和“标题”。然后用【绘图工具栏】中的工具分别在这个两个图层上创建动画的背景和标题,如图9-2-7所示。

图9-2-7 动画背景和标题
- 创建元件
步骤1 制作“图像显示区”MC元件
新建一个名字为“图像显示区”的MC元件,在这个元件的编辑场景用【矩形工具】绘制一个深灰色的矩形图形。
说明:这个矩形图形的尺寸要和你将要加载的外部图像的尺寸一样,这样才可以保证将加载的图像完美显示出来。本例为你提供了5张jpg格式的动画图片,它们的尺寸已经被统一处理为:288×209像素。
步骤2 制作“图像显示框”MC元件
再新建一个名字为“图像显示框” 的MC元件。在这个元件的编辑场景中,新建一个图层,并将两个图层重新分别命名为“边框”和“显示区”。在【边框】图层上,用【矩形工具】绘制一个黑色边线、白色填充的矩形图形,宽高尺寸设为 308×224像素。在【显示区】上,将【库】面板中的“图像显示区”MC元件拖放到白色矩形图像上面,调整图形,最终效果如图9-2-8所示。

图9-2-8 “图像显示框”MC元件
在【显示区】图层上,选择“图像显示区”MC元件的实例,在【属性】面板中定义它的实例名为“photo”,如图9-2-9所示。

图9-2-9 定义实例名称
- 引用元件
步骤1 布局元件
返回到【Scene 1】,在【标题】图层上插入一个新图层,并重新命名为“图像”。在这个图层上,从【库】面板中拖放“图像显示框”MC元件到舞台上,共得到5个实例,将它们整齐叠放在一起,如图9-2-10所示。

图9-2-10 布局元件
步骤2 定义实例名称
在【属性】面板中,分别定义舞台上这5个MC元件实例的名称为:snapshot1、snapshot2、snapshot3、snapshot4、snapshot5。
- 设置行为
步骤1 设置【action】图层第1帧的行为
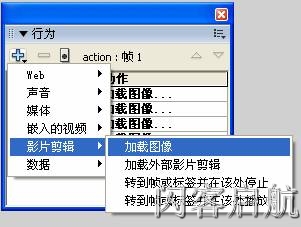
在【图像】图层上新建一个图层,并重新命名为“action”。选择这个图层的第1帧,打开【行为】面板,选择【添加行为】|【影片剪辑】|【加载图像】行为,如图9-2-11所示。

图9-2-11 选择“加载图像”行为
说明:当设置某个关键帧上的行为时,【影片剪辑】行为类别中仅显示4个行为。
单击【加载图像】行为以后,弹出【加载图像】行为设置对话框,在其中的【输入要加载的.JPG文件的URL】文本框中,输入image1.jpg。在【选择要将该图像载入到那个影片剪辑】窗口中,选择【snapshot1】|【photo】,如图9-2-12所示。

图9-2-12 设置加载图像行为
单击【确定】按钮以后,就完成了一个加载图像的行为的定义。这个行为的定义实现了将一个名字为image1.jpg的图像加载到snapshot1影片剪辑元件中的photo元件上。
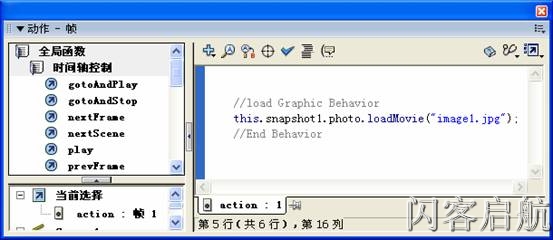
这时按F9键打开【动作】面板,你会发现,【动作】面板中自动出现了一些动作脚本代码,这些就是通过前面定义加载图像行为系统自动产生的脚本代码。如图9-2-13所示。够神奇的吧?

图9-2-13 自动生成的脚本代码
通过以上步骤,就实现了将image1.jpg图像加载到snapshot1影片剪辑元件中的photo元件上的目的,用同样的方法再定义4个加载图像的行为,以实现另外4个外部图像加载到相应的影片剪辑元件的目的。
完成以后,在【动作】面板中自动生成了【action】图层第1帧的动作脚本代码如下:
//load Graphic Behavior
this.snapshot5.photo.loadMovie("image5.jpg");
//End Behavior
//load Graphic Behavior
this.snapshot4.photo.loadMovie("image4.jpg");
//End Behavior
//load Graphic Behavior
this.snapshot3.photo.loadMovie("image3.jpg");
//End Behavior
//load Graphic Behavior
this.snapshot2.photo.loadMovie("image2.jpg");
//End Behavior
//load Graphic Behavior
this.snapshot1.photo.loadMovie("image1.jpg");
//End Behavior
步骤2 设置“图像显示框”MC实例的行为
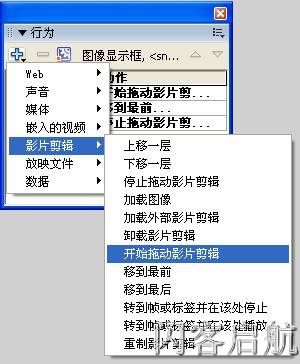
先定义施加到MC实例snapshot1上的第1个行为。选择名字为snapshot1的MC实例,在【行为】面板中,选择【添加行为】|【影片剪辑】|【开始拖动影片剪辑】行为,如图9-2-14所示。

图9-2-14 选择【开始拖动影片剪辑】行为
单击【开始拖动影片剪辑】行为以后,弹出【开始拖动影片剪辑】对话框,在其中选择窗口列表中的【snapshot1】实例名,如图9-2-15所示。

图9-2-15 设置【开始拖动影片剪辑】行为
单击【确定】按钮以后,完成【开始拖动影片剪辑】对话框中的设置。返回到【行为】面板,单击【事件】右边的小三角按钮弹出下拉列表菜单,选择其中的【按下时】事件,如图9-2-16所示。

图9-2-16 改变事件类型
说明:当我们定义按钮、影片剪辑的行为时,系统默认的事件类型是“释放时”,如果你想更改事件类型,可以按照上面的步骤操作。
下面继续定义施加到MC实例snapshot1上的第2个行为。保持MC实例snapshot1处在选中状态,在【行为】面板中,选择【添加行为】|【影片剪辑】|【移到最前】行为,弹出【移到最前】对话框,如图9-2-17。直接单击【确定】按钮即可。

图9-2-17 【移到最前】对话框
接着按照同样的方法,将【释放时】事件更改为【按下时】事件。
最后定义施加到MC实例snapshot1上的第3个行为。保持MC实例snapshot1处在选中状态,在【行为】面板中,选择【添加行为】|【影片剪辑】|【停止拖动影片剪辑】行为,弹出【停止拖动影片剪辑】对话框,如图9-2-18。直接单击【确定】按钮即可。

图9-2-18 【停止拖动影片剪辑】对话框
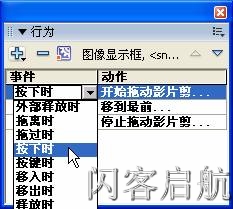
施加到MC实例snapshot1上的3个行为定义完成以后,【行为】面板的效果如图9-2-19所示。

图9-2-19 snapshot1上的3个行为
这时按下F9键打开【动作】面板,可以看到自动生成的脚本代码如下:
on (press) {
//Start Dragging Movieclip Behavior
startDrag(this);
//End Behavior
//Bring to Front Behavior
mx.behaviors.DepthControl.bringToFront(this);
//End Behavior
}
on (release) {
//Stop Dragging Movieclip Behavior
stopDrag();
//End Behavior
}
以上动作脚本的功能是,当鼠标单击名字为snapshot1的影片剪辑实例时,它被移动到最前面显示,并且拖动鼠标可以将它放在任意的位置,到合适位置松开鼠标解开停止拖动。
按照以上的步骤,再分别定义另外4个MC实例的行为,施加到每个MC实例上的行为也是3个,并且和施加到snapshot1上的一样。这里不再详述,请参考配套光盘上的实例源程序。
至此,实例制作完成。最后需要说明的是,需要加载的图像文件一定要和实例Flash文件放在同一个文件夹下,这样才能保证本实例加载图像成功。
 注册 登录
注册 登录