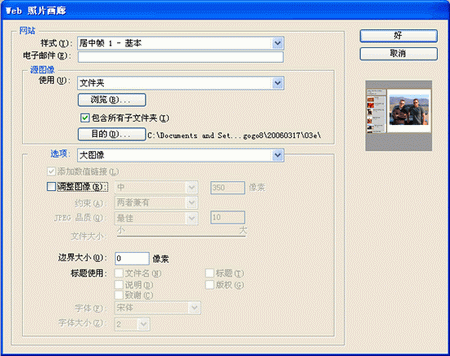
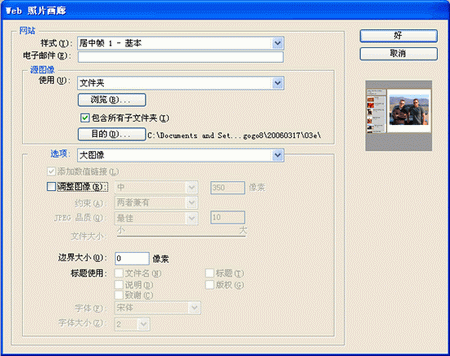
选择源图像工作区:

上面的“浏览”是选择你要批量做图片展示的文件夹,也就是上面我们准备好的Res_Img。
下面的“目的”就是Photoshop处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok。

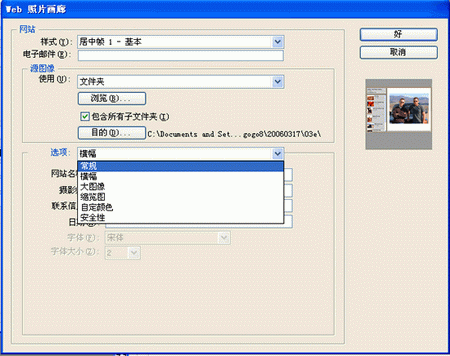
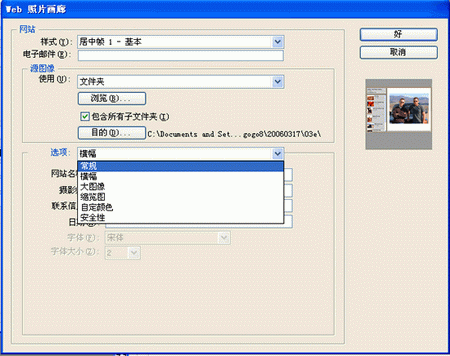
“选项”里面就是具体的一些设置,一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。

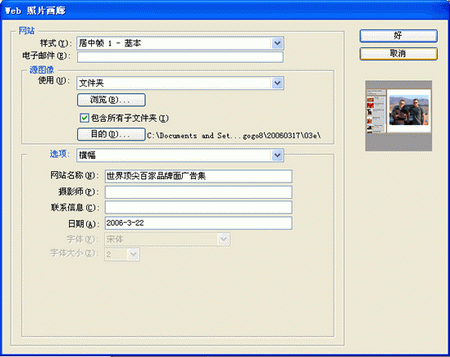
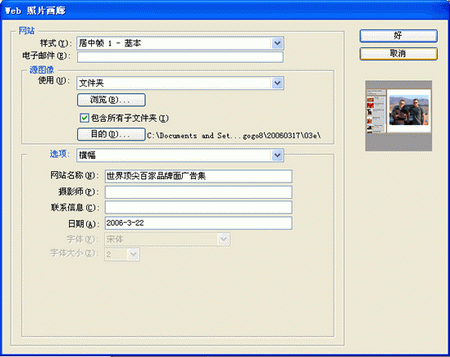
“横幅”中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且Photoshop可以自动优化图片大小,当然也可以不设置。

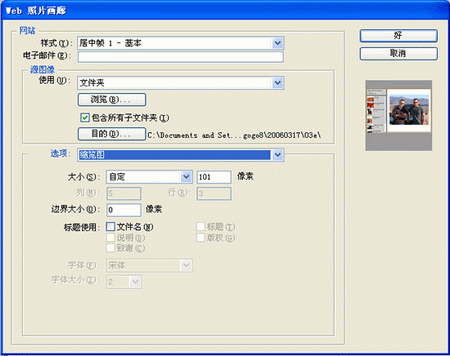
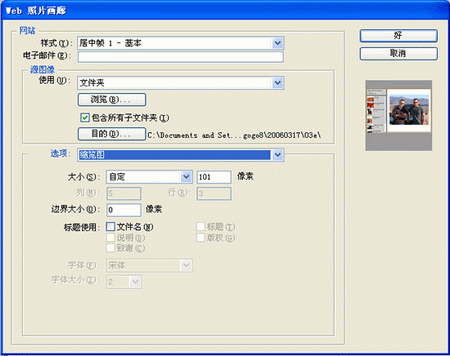
“缩览图”可以设置生成html页面中小图片的大小,也可以设置个边框什么的。我直接用默认的“0”。
通过以上设置后,就可以按“好”了,然后就等着Photoshop把咱的这堆图片变成一个图片展示吧。
如果大家有一些网页制作基础,可以将生成的页面用Dreamweaver再做一些后期的CSS以及布局方面的优化调整和美化处理。其实制作网页相册的方法很多,比如用Dreamweaver和Fireworks也可做图片批处理并生成相册,不过我个人认为Photoshop结合Dreamweaver的效果比较好。
选择源图像工作区:

上面的“浏览”是选择你要批量做图片展示的文件夹,也就是上面我们准备好的Res_Img。
下面的“目的”就是Photoshop处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok。

“选项”里面就是具体的一些设置,一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。

“横幅”中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且Photoshop可以自动优化图片大小,当然也可以不设置。

“缩览图”可以设置生成html页面中小图片的大小,也可以设置个边框什么的。我直接用默认的“0”。
通过以上设置后,就可以按“好”了,然后就等着Photoshop把咱的这堆图片变成一个图片展示吧。
如果大家有一些网页制作基础,可以将生成的页面用Dreamweaver再做一些后期的CSS以及布局方面的优化调整和美化处理。其实制作网页相册的方法很多,比如用Dreamweaver和Fireworks也可做图片批处理并生成相册,不过我个人认为Photoshop结合Dreamweaver的效果比较好。 |
 注册 登录
注册 登录