层是CSS中的定位技术,在Dreamweaver中对其进行了可视化操作。文本、图像、表格等元素只能固定其位置,不能互相叠加在一起,而层可以放置在网页文档内的任何一个位置,层内可以放置网页文档中的其他构成元素,层可以自由移动,层与层之间还可以重叠,层体现了网页技术从二维空间向三维空间的一种延伸。
一、创建层
1、创建普通层
(1)插入层
选择菜单栏>插入>布局对象>层命令,即可将层插入到页面中去。

使用这种方法插入层,层的位置由光标所在的位置决定,光标放置在什么位置,层就在什么位置出现。选中层会出现六个小手柄,拖动小手柄可以改变层的大小。
(2)拖放层
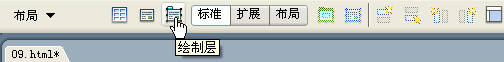
打开快捷栏的“布局”选项,单击“绘制层”按钮,单击鼠标左键,并且按住不放,拖动图标到文档窗口中,然后释放鼠标,这是层就会出现在页面中了。

(3)绘制层
打开快捷栏的“布局”选项,单击“绘制层”按钮,在文档窗口内鼠标光标变成十字光标,然后按住鼠标左键,拖动出一个矩形,矩形的大小就是层的大小,释放鼠标猴层就会出现在页面中。
2、创建嵌套层
创建嵌套层就是在一个层内插入另外的层。
方法一:将光标放才某层内,选择菜单栏>插入>布局对象>层命令,即可在改层内插入一个层。

方法二:打开层面板,从中选择需要嵌套的层,此时按住Ctrl键同时拖动改层到另外一个层上,直到出现如下图所示图标后,释放Ctrl键和鼠标,这样普通层就转换为嵌套层了。

|
 注册 登录
注册 登录