链接是一个网站的灵魂,一个网站是由多个页面组成的,而这些页面之间依据链接确定相互之间的导航关系。
超级链接是指站点内不同网页之间、站点与Web之间的链接关系,它可以使站点内的网页成为有机的整体,还能够使不同站点之间建立联系。超级链接由两部分组成:链接载体和链接目标。
许多页面元素可以作为链接载体,如:文本、图像、图像热区、动画等。而链接目标可以是任意网络资源,如:页面、图像、声音、程序、其他网站、Email甚至是页面中的某个位置 -- 锚点。
链接的类型
如果按链接目标分类,可以将超级链接分为以下几种类型:
* 内部链接:同一网站文档之间的链接。
* 外部链接:不同网站文档之间的链接。
* 锚点链接:同一网页或不同网页中指定位置的链接。
* E-mail链接:发送电子邮件的链接。
1、关于链接路径
绝对路径,为文件提供完全的路径,包括适用的协议,例如http、ftp,rtsp等。 http://www.ddvip.com ftp://202.136.254.1/
相对路径,相对路径最适合网站的内部链接。如果链接到同一目录下,则只需要输入要链接文件的名称。要链接到下一级目录中的文件,只需要输入目录名。然后输入“/“,再输入文件名。如链接到上一级目录中的文件,则先输入”../“再输入目录名,文件名。
根路径:是指从站点根文件夹到被链接文档经由的路径,以前斜杠开头,例如, /fy/maodian.html就是站点根文件夹下的fy子文件夹中的一个文件(maodian.html )的根路径。
2、创建外部链接
不论是文字还是图像,都可以创建链接到绝对地址的外部链接。创建链接的方法可以直接输入地址也可以使用超级链接对话框。
(1)直接输入地址
打开02.html页面,输入并选中文字“闪客启航网页技术区”。
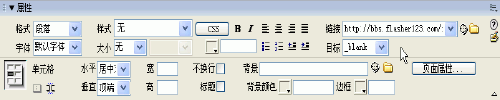
在属性面板中,“链接”用来设置图像或文字的超链接,“目标”用来设置打开方式。
我们在“链接”文本框直接输入外部绝对地址http://down.ddvip.com,在“目标”项的下拉列表中选择_blank(在一个新的未命名的浏览器窗口中打开链接)。如下图所示。

(2)使用超级链接对话框
打开03.html页面,选中文字“闪客启航”。
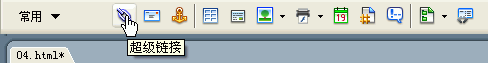
单击常用快捷栏中的“超级链接”按钮。

弹出“超级链接”对话框,我们进行以下各项的设置:
“文本”文本框用来设置超级链接显示的文本。
“链接”用来设置超链接连接到的路径。
“目标”下拉列表框用来设置超链接的打开方式,有四个选项。
“标题”文本框用来设置超链接的标题。
设置好后,单击“确定”按钮,向网页中插入超链接。
3、创建内部链接
在文档窗口选中文字,单击属性面板“链接”后的 按钮,弹出“选择文件”对话框,选择要链接到的网页文件,即可链接到这个网页。 按钮,弹出“选择文件”对话框,选择要链接到的网页文件,即可链接到这个网页。
我们也可以拖动“链接”后的 按钮到站点面板上的相应网页文件,则链接将指向这个网页文件。 按钮到站点面板上的相应网页文件,则链接将指向这个网页文件。
此外,我们还可以直接将相对地址输入到“链接”文本框里来链接一个页面。
4、创建E-mail链接
单击常用快捷栏中的“电子邮件链接”按钮,弹出“电子邮件链接”对话框,在对话框的文本框那输入要链接的文本,然后在E-mail文本框内输入邮箱地址即可。
5、创建锚点链接
所谓锚点链接,是指在同一个页面中的不同位置的链接。
打开一个页面较长的网页,将光标放置于要插入锚点的地方,单击常用快捷栏的“命名锚记”按钮,插入锚点。再选中需要链接锚点的文字,再属性面板中拖动链接后的 到锚点上即可。 到锚点上即可。
6、制作图像映射
打开03.html文件,选中102。gif图片,在属性面板中,有不同形状的图像热区按钮,选择一个热区按钮单击。
然后在图像上需要创建热区的位置拖动鼠标,即可创建热区。此时,选中的部分被称着图像热点。
选中这个图像热点,在属性面板上可以给这个图像热点设置超链接即可。
现在,请发挥你的想象力,巧妙运用各种页面元素来丰富你的网页,把它装扮的更加生动和精彩! |
 注册 登录
注册 登录